How do I "dynamically" edit JavaScript code in the Chrome debugger? It's not for me, so I don't have access to the source file. I want to edit code and see what effects they have on the page, in this case stopping an animation from queuing up a bunch of times.
-
5You could use Opera. Opera allows editing of JS files. After you soft reload the page, your changes will be applied. Right click > Source > Make changes > Apply Changes. – XP1 Feb 14 '12 at 23:14
-
1You can also "inject" code via [conditional breakpoint](https://developers.google.com/web/updates/2015/07/set-a-breakpoint-based-on-a-certain-condition). In the given example use `num = 5, console.log(arguments[0], num), false` to update and log the value inside `foo` function. – mems Sep 08 '17 at 13:46
-
Please find this https://stackoverflow.com/questions/66420/how-do-you-launch-the-javascript-debugger-in-google-chrome/48460599#48460599 – stackinfostack Jan 26 '18 at 11:36
-
[This](http://www.codeproject.com/Articles/273129/Beginner-Guide-to-Page-and-Script-Debugging-with-C) is an awesome tutorial for the Chrome debugger. It shows the very simple steps for making in-debugger changes to your scripts. – SaganRitual Oct 07 '12 at 17:15
14 Answers
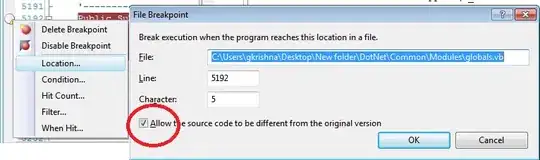
I came across this today, when I was playing around with someone else's website.
I realized I could attach a break-point in the debugger to some line of code before what I wanted to dynamically edit. And since break-points stay even after a reload of the page, I was able to edit the changes I wanted while paused at break-point and then continued to let the page load.
So as a quick work around, and if it works with your situation:
- Add a break-point at an earlier point in the script
- Reload page
- Edit your changes into the code
- CTRL + s (save changes)
- Unpause the debugger
- 32,361
- 10
- 130
- 129
- 3,298
- 2
- 13
- 7
-
1Thanks! I found this worked when needing to make changes in a self-executing anonymous function that was called right near page load. – Peter Jun 12 '14 at 15:00
-
1Argh, because I had tried this earlier and it didn't work and though oh man, how did I miss it. But yep, doesn't work for me. – Jamie Hutber Aug 18 '16 at 14:27
-
12Crucial for me was to know that changes should be saved (step 4). Thanks! – Serhii Holinei Sep 14 '16 at 08:28
-
4Doesn't work on javascript _inside_ html files for me. Also, if you've added a folder to workspace, select the _local_ js file, right-click and map that file to the network dito. – o-o Nov 05 '16 at 00:17
-
1
-
Trying to use this technique in an infinite loop for quick testing of ideas (ie. don't have to reload the page, just step through code using `F8`). Anybody achieve this effectively, maybe with callback? `function infiniteLoop() { do { myFunction() } while(false); }` Change `false` to `true` after running with a break-point at top of script or beforehand. – JoePC Dec 07 '18 at 18:52
-
3I'm surprised that this still seems to work for some people. Live editing was possible around 2011/12 (see https://stackoverflow.com/questions/7343276/how-to-modify-javascript-code-at-run-time) but isn't anymore: You can edit a script file but Chrome executes the unmodified version. Use local overrides instead (see https://stackoverflow.com/a/22973253/2733244). – wortwart Mar 07 '19 at 12:10
-
1@wortwart Do Chrome overrides even work for Vue files? https://stackoverflow.com/questions/5067532/editing-in-the-chrome-debugger/22973253#comment118246163_61377922 I have not gotten the overrides to work. Thanks! – Ryan Mar 31 '21 at 19:08
-
1@Ryan: As long as it's JavaScript it doesn't matter which framework. Of course, you can't run a .vue file in the devtools. Setting up local overrides is a bit tricky - follow https://developer.chrome.com/blog/new-in-devtools-65/#overrides carefully. – wortwart Apr 01 '21 at 20:33
You can use the built-in JavaScript debugger in Chrome Developer Tools under the "Scripts" tab (in later versions it's the "Sources" tab), but changes you apply to the code are expressed only at the time when execution passes through them. That means changes to the code that is not running after the page loads will not have an effect. Unlike e.g. changes to the code residing in the mouseover handlers, which you can test on the fly.
There is a video from Google I/O 2010 event introducing other capabilities of Chrome Developer Tools.
- 1,926
- 23
- 21
-
27In later versions of Chrome the tab icons have gone and the 'Scripts' tab is renamed to 'Sources' - so might not be obvious to find the javascript debugger. Some more info here http://stackoverflow.com/questions/12113769/chrome-developer-tools-missing-script-tab – chrisjleu May 22 '13 at 09:15
-
9There is no such method. I'm also unable to modify code under Sources tab. – Melab Jun 29 '16 at 01:26
-
18Chrome debugger does not allow for local modification of javascript. False. – omikes Oct 09 '16 at 15:25
-
2@oMiKeY What is false? Chrome certainly does allow modifying the script in the debugger. – JLRishe May 11 '17 at 15:20
-
10
-
1
-
-
One other thing to note is that while you can edit/change the javascript in the chrome dev tool if it's in a separate .js file, you can't change it if it's simply javascript on an html page page wrapped in a – Luke Oct 24 '20 at 18:01
-
"you can modify if the script is not prettified" - you can also add break point in minified file, modify it, then prettify it - you will se modified version where you can additional breakpoints – lima_fil Dec 02 '21 at 15:52
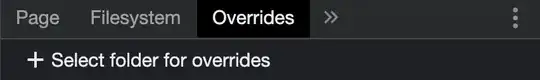
You can use "Overrides" in Chrome to persist javascript changes between page loads, even where you aren't hosting the original source.
- Create a folder under Developer Tools > Sources > Overrides
- Chrome will ask for permission to the folder, click Allow
- Edit the file in Sources>Page then save (ctrl-s). A purple dot will indicate the file is saved locally.
- 2,190
- 18
- 16
-
2Omg this the only one that worked for me. I have tried editing directly on its own, adding folders to Filesystem, Snippets and my changes never get reflected. After adding a folder to overrides, it reloads and changes reflected! Thank you thank you – Bruce Sep 22 '20 at 08:47
-
4This looked promising but didn't work for me. I wonder if this is meant for only the simplest JS and not for something like Vue or anything compiled with Webpack. – Ryan Mar 31 '21 at 19:05
-
2This does work with Webpack. The easiest way to make it work is to go into the HTML inspector, find the ` – Chris Hayes Oct 05 '21 at 23:30
-
Reiterating Ryan's comment, this does not work with Vuetify / Webpack. The chrome tools indicate that the local override is in place (with the lower left blue/purple dot showing on the source mapped .js file), but does not respect the updated code, even after various types of soft / hard / cache refreshes. – Trentium Feb 11 '22 at 14:53
-
Thanks very much, this was what I was looking for and gets the job done! – Burak Ozdemir Mar 16 '22 at 10:05
-
For anyone here with the issue of the browser still running the old code, you have to save the file after editing it, event if you do it from the browser (ctrl+s) – raquelhortab May 25 '22 at 13:53
Chrome Overrides
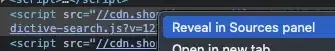
- Open the JS file in the sources panel.
Right Click on script src URL > Reveal in Sources panel
- Click "+ Select folder for overrides" and choose a local folder to save file overrides
- Make sure "Enable Local Overrides" is checked.
- Right Click anywhere in the JS file > Save for overrides
All Set!
Just edit the file, and save with CMD/CTRL + S. Now whenever you refresh the page, it'll use the modified file. (As long as the filename remains the same)
You'll know it's working if you see a purple dot in the file icon.
- 35
- 8
- 11,505
- 6
- 33
- 41
-
has this changed? I can't see the "enable local changes" nor the "save for override" options – raquelhortab May 25 '22 at 13:45
-
5I see, you first need to select a folder for overrides, it'd be nice to mention it – raquelhortab May 25 '22 at 13:49
-
@raquelhortab I'll take a look when I get a chance, since you recently had to do this, it might be most helpful for users if you suggest an edit to the answer with that step included. – Chris Hayes May 25 '22 at 18:51
This is what you are looking for:
1.- Navigate to the Source tab and open the javascript file
2.- Edit the file, right-click it and a menu will appear: click Save and save it locally.
In order to view the diff or revert your changes, right-click and select the option Local Modifications... from the menu. You will see your changes diff with respect to the original file if you expand the timestamp shown.
More detailed info here: http://www.sitepoint.com/edit-source-files-in-chrome/
- 2,976
- 1
- 22
- 23
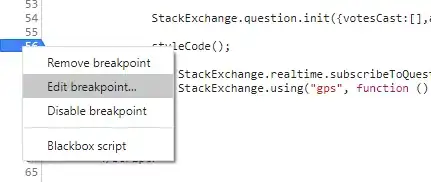
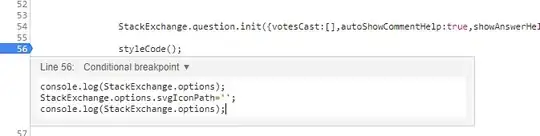
- Place a breakpoint
- Right click on the breakpoint and select 'Edit breakpoint'
- Insert your code. Use SHIFT+ENTER to create a new line.
- 199
- 1
- 7
Pretty easy, go to the 'scripts' tab. And select the source file you want and double-click any line to edit it.
- 4,671
- 2
- 20
- 33
-
5It would be awesome if you could save the changes to disk in the case of file:// URLs – Jim Blackler Feb 21 '11 at 15:12
-
4That was exactly what I did, but the changes weren't reflected on the page, as one would expect. I need to change $(selector).fadeIn() ... to $(selector).stop(true,true).fadeIn() ... Y'know? And I wanna be able to see that happen on the page. – Tom Feb 21 '11 at 15:26
-
3Oh damn, you're right. Now I wonder why Chrome allows us to edit anything if it doesn't have any effect.. – gnur Feb 22 '11 at 07:49
-
"Save as..." only saves the file to your computer. It doesn't apply the changes after the page is reloaded. If you want to apply changes to JS files for debugging, you could use Opera. – XP1 Feb 14 '12 at 23:17
-
-
1and this one called tincr: https://chrome.google.com/webstore/detail/lfjbhpnjiajjgnjganiaggebdhhpnbih – justGoscha Sep 23 '12 at 16:08
-
-
@AaronLS I'm also finding that there is no way to edit JS files in DevTools > Sources > Sources. This is very odd because "Local modifications" still shows up in the context menu and opens a blank "Local modifications" pane. Hmmmm – Bruno Bronosky Dec 17 '13 at 17:50
-
@RichardBronosky Sometimes it works for me, have yet to figure out the pattern though. – AaronLS Dec 18 '13 at 05:08
-
Is there any way to modify script which resides directly into html page? – Warrior Apr 30 '17 at 15:01
Just like @mark 's answer, we can create a Snippets in Chrome DevTools, to override the default JavaScript. Finally, we can see what effects they have on the page.

- 10,349
- 9
- 44
- 84
- 41
- 4
If its javascript that runs on a button click, then making the change under Sources>Sources (in the developer tools in chrome ) and pressing Ctrl +S to save, is enough. I do this all the time.
If you refresh the page, your javascript changes would be gone, but chrome will still remember your break points.
- 15,419
- 26
- 93
- 147
As this is quite popular question that deals with live-editing of JS, I want to point out another useful option. As described by svjacob in his answer:
I realized I could attach a break-point in the debugger to some line of code before what I wanted to dynamically edit. And since break-points stay even after a reload of the page, I was able to edit the changes I wanted while paused at break-point and then continued to let the page load.
The above solution didn't work for me for quite large JS (webpack bundle - 3.21MB minified version, 130k lines of code in prettified version) - chrome crashed and asked for page reloading which reverted any saved changes. The way to go in this case was Fiddler where you can set AutoRespond option to replace any remote resource with any local file from your computer - see this SO question for details.
In my case I also had to add CORS headers to fiddler to successfully mock response.
- 2,404
- 2
- 29
- 33
Now google chrome has introduce new feature. By Using this feature You can edit you code in chrome browse. (Permanent change on code location)
For that Press F12 --> Source Tab -- (right side) --> File System - in that please select your location of code. and then chrome browser will ask you permission and after that code will be sink with green color. and you can modify your code and it will also reflect on you code location (It means it will Permanent change)
Thanks
- 650
- 2
- 7
- 12
you can edit the javascrpit files dynamically in the Chrome debugger, under the Sources tab, however your changes will be lost if you refresh the page, to pause page loading before doing your changes, you will need to set a break point then reload the page and edit your changes and finally unpause the debugger to see your changes take effect.

- 2,413
- 1
- 17
- 15
-
you have to keep the console open so the chrome will stop in breakpoints , else chrome will ignore the breakpoints – Seif Tml May 28 '16 at 14:10
-
not working. I reload using F5 and it stops, I change the file, then I continue running and I get the same error I just fixed. It's a js file beside the main page., – Darkgaze Feb 06 '18 at 08:33
I was looking for a way to change the script and debug that new script. Way I managed to do that is:
Set the breakpoint in the first line of the script you want to change and debug.
Reload the page so the breakpoint is being hit
Paste your new script and set desired breakpoints in it
Ctrl+s, and the page will refresh causing that breakpoint in first line to be hit.
F8 to continue, and now your newly pasted script replaces original one as long as no redirections and reloads are made.
- 1,099
- 1
- 12
- 24
Chrome DevTools has a Snippets panel where you can create and edit JavaScript code as you would in an editor, and execute it. Open DevTools, then select the Sources panel, then select the Snippets tab.
https://developers.google.com/web/tools/chrome-devtools/snippets
- 4,678
- 7
- 36
- 46