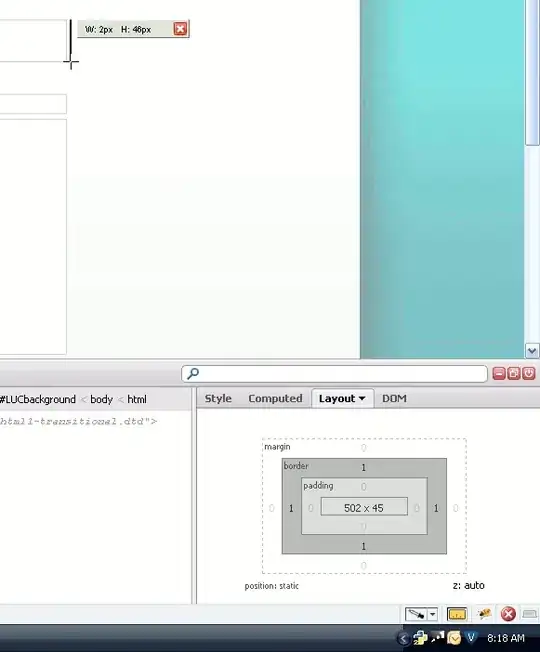
I've been noticing that, at least in Firefox (haven't tested extensively in other browsers yet), the offsetHeight and offsetWidth properties on a <div> might be off by one pixel. (And yes, I'm already accounting for borders, padding, and margin.) Take a look at this screenshot to see what I mean:

So here the total ACTUAL height with borders is 46px, but as Firebug shows the offsetHeight is 47px (and without borders as 45px). Why the discrepancy? Is that a browser glitch? I should mention that the <div> in question has float: left set on it, and it also has some content inside of it that is similarly floated: left.