How do I get my <button>s to look consistent in Firefox and Chrome? Is there a non-conditional CSS solution? Right now, Firefox's buttons have extra padding even though YUI's CSS Reset made the padding 0.

I discovered that to get the same appearance, Chrome needs to have double the padding.
#fileActions button {
padding: 0.2em;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#fileActions button {
padding: 0.4em;
}
}
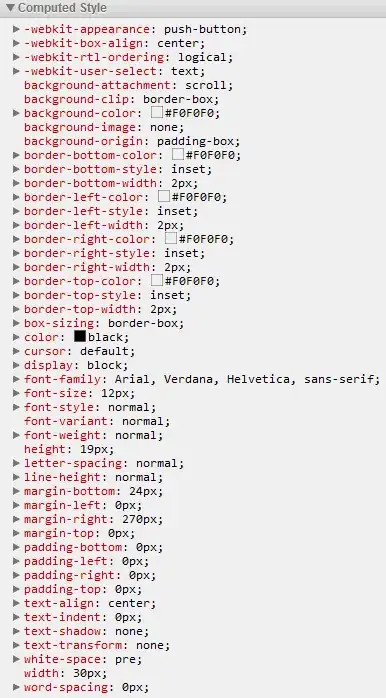
Chrome

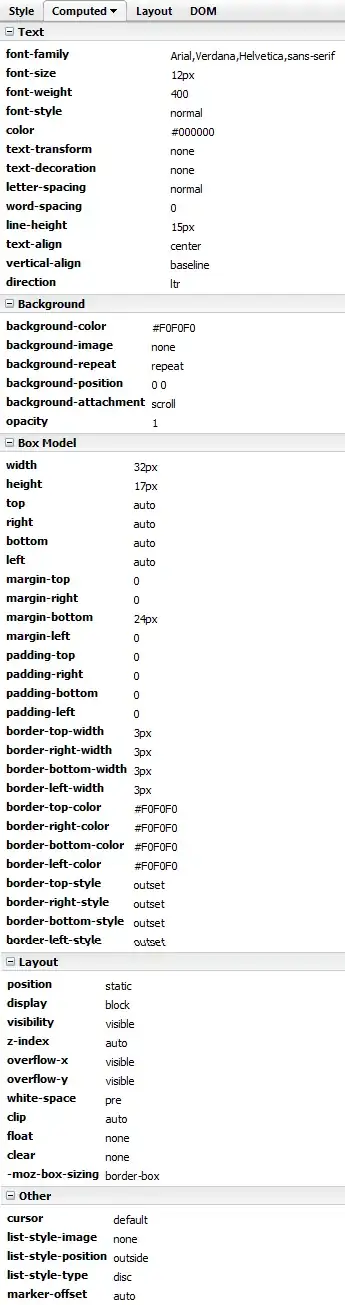
Firefox