As the earlier answer is solution for my problem but I have tried a different approach to use a custom Drawable image instead of default indicator_input_error image.
Default Drawable

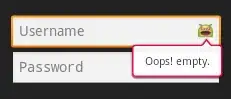
Custom Drawable

So, I have just created two EditText in my layout xml file and then implemented some Listener in Java code on that EditText.
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:padding="20dip"
android:background="#222222">
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:hint="Username"
android:id="@+id/etUsername" android:singleLine="true"
android:imeActionLabel="Next"></EditText>
<EditText android:layout_width="match_parent"
android:inputType="textPassword"
android:layout_height="wrap_content" android:hint="Password"
android:id="@+id/etPassword" android:singleLine="true"
android:imeActionLabel="Next"></EditText>
</LinearLayout>
EditTextValidator.java
import java.util.regex.Pattern;
import android.app.Activity;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.KeyEvent;
import android.view.inputmethod.EditorInfo;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TextView.OnEditorActionListener;
public class EditTextValidator extends Activity {
private EditText mUsername, mPassword;
private Drawable error_indicator;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Setting custom drawable instead of red error indicator,
error_indicator = getResources().getDrawable(R.drawable.emo_im_yelling);
int left = 0;
int top = 0;
int right = error_indicator.getIntrinsicHeight();
int bottom = error_indicator.getIntrinsicWidth();
error_indicator.setBounds(new Rect(left, top, right, bottom));
mUsername = (EditText) findViewById(R.id.etUsername);
mPassword = (EditText) findViewById(R.id.etPassword);
// Called when user type in EditText
mUsername.addTextChangedListener(new InputValidator(mUsername));
mPassword.addTextChangedListener(new InputValidator(mPassword));
// Called when an action is performed on the EditText
mUsername.setOnEditorActionListener(new EmptyTextListener(mUsername));
mPassword.setOnEditorActionListener(new EmptyTextListener(mPassword));
}
private class InputValidator implements TextWatcher {
private EditText et;
private InputValidator(EditText editText) {
this.et = editText;
}
@Override
public void afterTextChanged(Editable s) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
if (s.length() != 0) {
switch (et.getId()) {
case R.id.etUsername: {
if (!Pattern.matches("^[a-z]{1,16}$", s)) {
et.setError("Oops! Username must have only a-z");
}
}
break;
case R.id.etPassword: {
if (!Pattern.matches("^[a-zA-Z]{1,16}$", s)) {
et.setError("Oops! Password must have only a-z and A-Z");
}
}
break;
}
}
}
}
private class EmptyTextListener implements OnEditorActionListener {
private EditText et;
public EmptyTextListener(EditText editText) {
this.et = editText;
}
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_NEXT) {
// Called when user press Next button on the soft keyboard
if (et.getText().toString().equals(""))
et.setError("Oops! empty.", error_indicator);
}
return false;
}
}
}
Now I have tested it like:
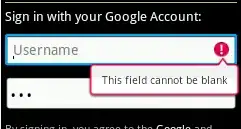
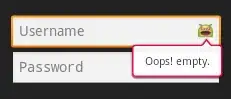
For empty EditText validations :
Suppose user click on the Username field then Softkeybord opens and if user press Next key then the user will be focused to the Password field and Username field remains empty then the error will be shown like as given in below images:


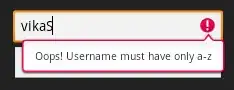
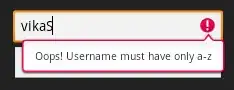
For wrong input validations :
1) I type the text vikaS in Username field then error will be like as given in below image :

2) I type the text Password1 in password field then error will be like as given in below image :

Note:
Here I have used custom drawable only in case of when user left the EditText field blank and press Next key on key board but you can use it in any case. Only you need to supply Drawable object in setError() method.