Your application looks different from SceneBuilder preview because you're not using the same user-agent stylesheet theme.
JavaFx application uses its Modena theme by default, while you set SceneBuilder to use Gluon Mobile Light theme for design/preview (main menu: Preview -> Theme).
JavaFx doesn't come with Gluon Mobile Light theme, and if you want to use it, you need to setup your project to use Gluon Mobile SDK/library (Gluon Mobile).
The other option is to write custom css:
//custom-theme.css
.tab-pane > .tab-header-area {
-fx-padding: 0;
}
.tab-pane > .tab-header-area > .tab-header-background {
-fx-background-color: #E1E1E1, white;
-fx-background-insets: 0, 0 0 1px 0;
}
.tab-pane > .tab-header-area > .headers-region > .tab {
-fx-background-color: white;
-fx-background-insets: 0 0 1px 0;
-fx-padding: 1.5em 1em;
}
.tab-pane > .tab-header-area > .headers-region > .tab >.tab-container >.tab-label {
-fx-text-fill: #63B5F6;
}
.tab-pane > .tab-header-area > .headers-region > .tab:selected {
-fx-background-color: #2092ED, white;
-fx-background-insets: 0, 0 0 2px 0;
}
.tab-pane > .tab-header-area > .headers-region > .tab:selected >.tab-container >.tab-label {
-fx-text-fill: #2095F3;
}
.tab-pane > .tab-header-area > .headers-region > .tab:selected >.tab-container >.focus-indicator {
-fx-opacity: 0;
}
add the file to your project (put it in "src/main/resources" or somewhere else in classpath) and apply it to your application:
scene.getStylesheets().add("custom-theme.css");
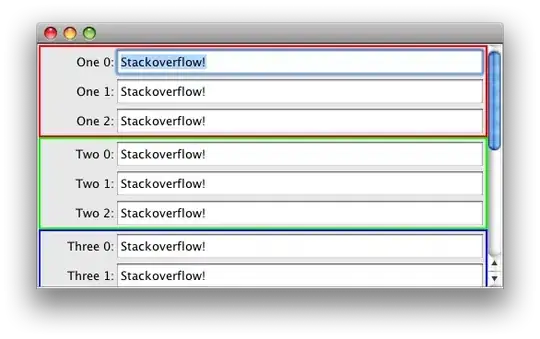
This is how it looks