I'm having trouble centring a UILabel in a tableview cell. I set the constraints in a prototype cell, and everything seems to be okay, but when running the label actually shows up at the left side of the cell. Any idea why this happens and how to fix it?
Asked
Active
Viewed 530 times
3 Answers
1
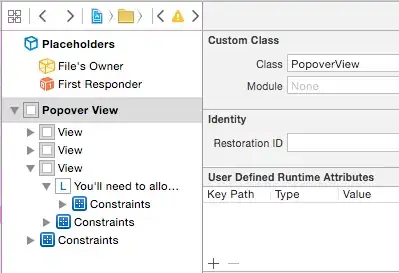
As much as I hate to answer my own question, but I will leave it here, maybe helps someone in the future...
The problem was solved using this. The tableview cell had its own class. The content view had to be set to UIView instead of the custom class. The cell itself still keeps the properties of your custom class.
Zsolt B. Horcsik
- 51
- 10
0
At first select the label and then go to Align and select Vertically in Container. It will do the work for you.
Programatically you can do -
yourlabelName.textAlignment = NSTextAlignment.center
or
cell.textLabelName?.textAlignment = .center
Rashed
- 2,349
- 11
- 26
-
Actually I have tried both, but the issue was with the contentview's class. It as set to my custom class instead of UIView. Thanks for your answer anyway! – Zsolt B. Horcsik Oct 21 '18 at 11:23
0
It looks like you fill wrong label. Make sure you set value to myLabel, cell.myLabel.text = "9:00", and not to cell.textLabel?.text.
fewlinesofcode
- 3,007
- 1
- 13
- 30
m57
- 1
- 1