- I make a path using UIBezierPath then from this path I create a SKShapeNode.
- I want from the user to draw a same path by his touches on screen to match my original path.
this is the code:
import SpriteKit import GameplayKit
class GameScene: SKScene {
var orginalPath: UIBezierPath!
var orgialShape: SKShapeNode!
var userTouchs = [CGPoint]()
var drawingLine: SKShapeNode!
override func didMove(to view: SKView) {
orginalPath = UIBezierPath()
orginalPath.move(to: CGPoint(x: 170, y: 230))
orginalPath.addLine(to: CGPoint(x: 370, y: 230))
orginalPath.addQuadCurve(to: CGPoint(x: 480, y: 55), controlPoint: CGPoint(x: 525, y: 150))
orgialShape = SKShapeNode(path: orginalPath.cgPath)
orgialShape.strokeColor = UIColor.white
orgialShape.lineWidth = 30
orgialShape.lineCap = .round
orgialShape.lineJoin = .round
orgialShape.zPosition = 0
orgialShape.name = "orginal"
addChild(orgialShape)
}
func createLine() {
if userTouchs.count > 2 {
let line = SKShapeNode(points: &userTouchs, count: userTouchs.count)
line.strokeColor = UIColor.red
line.lineWidth = 10
line.lineCap = .round
line.zPosition = 10
line.isAntialiased = true
line.name = "newLine"
addChild(line)
}
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
if let touch = touches.first {
let location = touch.location(in: self)
let objects = nodes(at: location)
for object in objects {
if object.name == "orginal" {
userTouchs.append(location)
}
}
}
}
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
if let touch = touches.first {
let location = touch.location(in: self)
let objects = nodes(at: location)
for object in objects {
if object.name == "orginal" {
print(location)
userTouchs.append(location)
createLine()
}
}
}
}
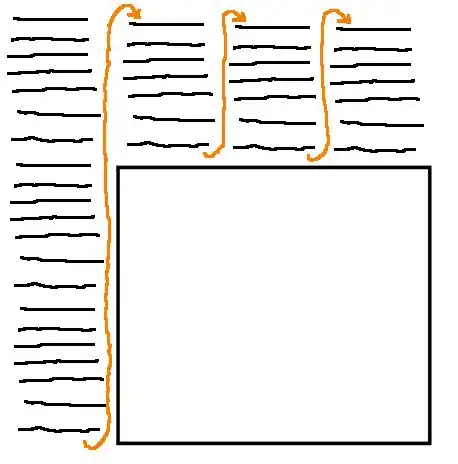
this code should make the user draw "only" on my path like I show in the picture:
but the problem is when I write the code I found the that I can draw a line out of the path, actually its look like a square not just a path like I show in the pictures:
So please did anyone can explain to me the right way to make the user only draw over my path and if he touch out the path he can't draw any thing.