Please note: While the bounty is no longer available, I'm still keen for anyone with an answer to this question to contribute; I'm still watching it, and I'm waiting to see if there is a better answer. Thanks, and please read on...
I am looking for a way to convert an arbitrary set of RCC-like spatial relations (or similar) describing a constraint network into Venn-diagram-like images. For example, the constraint network as expressed in RCC8:
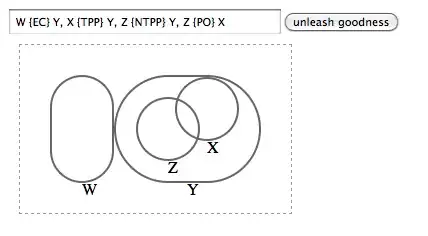
W {EC} Y, X {TPP} Y, Z {NTPP} Y, Z {PO} X.
..could be represented by the following diagram with circular or square regions:
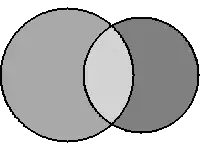
 ..alternatively:
..alternatively: 
Is anyone aware of software that can at least generate such diagrams programmatically (via an API) from a specification of RCC-like constraints?
I am aware that such a constraint network could be underspecified, precluding a match to any single such diagram (many solutions may exist). Ideally, I would like to deal with this by being able to generate possible alternatives, but can resort to none (and raising an error) for now.
Just to be clear, in this question I am specifically asking for software which can calculate a diagram layout based on RCC-like constraints in a declarative manner. I am not concerned with tools to turn a DSL for RCC into some other syntax, nor am I interested in particular image serialization formats or methods. I am hoping to find an algorithm to do this for dealing with an arbitrary number of constraints for up to six unique sets.
Notes: Graphviz (as @vickirk mentioned below) is an example of a diagram layout software package, which is akin to what I'm after. Unfortunately, it seems that Graphviz itself cannot help with this problem (but I'd be very happy to be proven wrong!). It seems this is a very hard problem.