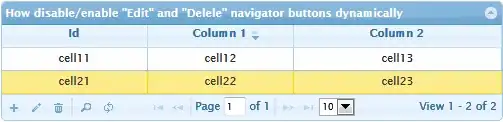
I have a column field type having values (editable, readonly). all the rows will have one of these values populated.
I want to enable/disable toolbaroption edit only if column value is editable for selected row.
how can i achieve that in jqgrid.
I have a column field type having values (editable, readonly). all the rows will have one of these values populated.
I want to enable/disable toolbaroption edit only if column value is editable for selected row.
how can i achieve that in jqgrid.
If I understand you correct you want to enable/disable "Edit" or "Delete" buttons of the navigator based of the selected row. So that you will have

if no rows is selected or the selected row is non-editable or the standard navigator toolbar

if the row is editable.
The criteria whether the column "editable" or "readonly" seems me wrong because it is criteria column on the column and not on the row, but you can implement easy your own custom criteria.
The implementation could be
var myGrid = jQuery("#list");
myGrid.jqGrid({
/* definition of jqGrid */
beforeSelectRow: function(rowid) {
var selRowId = $(this).getGridParam('selrow'),
tr = $("#"+rowid);
// you can use getCell or getRowData to examine the contain of
// the selected row to decide whether the row is editable or not
if (selRowId !== rowid && !tr.hasClass('not-editable-row')) {
// eneble the "Edit" button in the navigator
$("#edit_" + this.id).removeClass('ui-state-disabled');
$("#del_" + this.id).removeClass('ui-state-disabled');
} else {
// unselect previous selected row
// disable the "Edit" and "Del" button in the navigator
$("#edit_" + this.id).addClass('ui-state-disabled');
$("#del_" + this.id).addClass('ui-state-disabled');
}
return true; // allow selection or unselection
},
loadComplete: function() {
// just one example how to mark some rows as non-editable is to add
// some class like 'not-editable-row' which we test in beforeSelectRow
$("tr.jqgrow:even",this).addClass('not-editable-row');
}
}).jqGrid('navGrid','#pager');
// disable "Edit" and "Delete" button at the beginning
$("#edit_" + myGrid[0].id).addClass('ui-state-disabled');
$("#del_" + myGrid[0].id).addClass('ui-state-disabled');
To enable/disable the "Edit" and "Del" buttons we add/remove the 'ui-state-disabled' class on the buttons of the navigator toolbar. In the code above I mark all rows with even numbers as "non-editable". In your case you can use any other criteria which has more sense.
You can see the demo live here.