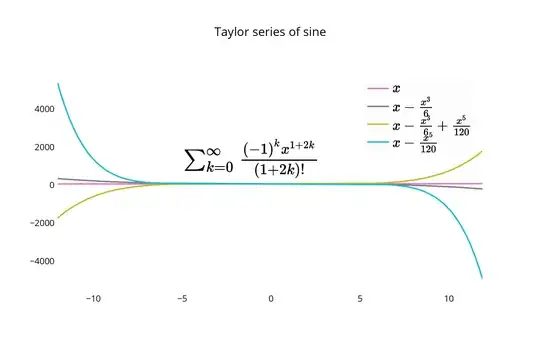
Inserting an image into a 2d chart using Python has been answered here... how do I do this in 3d? Looking for something like this (image comes from a MATLAB example)...
Asked
Active
Viewed 724 times
1 Answers
0
I don't think that's how plotly has designed the image insertion, its more of adding a background image to the plot. Please refer the below example of what can be achieved using images property of layout object. To know more read here
import pandas as pd
import numpy as np
import plotly.plotly as py
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
init_notebook_mode(connected=True)
x, y, z = np.random.multivariate_normal(np.array([0,0,0]), np.eye(3), 200).transpose()
trace1 = go.Scatter3d(
x=x,
y=y,
z=z,
mode='markers',
marker=dict(
size=12,
line=dict(
color='rgba(217, 217, 217, 0.14)',
width=0.5
),
opacity=0.8
)
)
x2, y2, z2 = np.random.multivariate_normal(np.array([0,0,0]), np.eye(3), 200).transpose()
trace2 = go.Scatter3d(
x=x2,
y=y2,
z=z2,
mode='markers',
marker=dict(
color='rgb(127, 127, 127)',
size=12,
symbol='circle',
line=dict(
color='rgb(204, 204, 204)',
width=1
),
opacity=0.9
)
)
data = [trace1, trace2]
layout = go.Layout(
margin=dict(
l=0,
r=0,
b=0,
t=0
),
xaxis= dict(visible = False),
yaxis= dict(visible = False),
images= [dict(
source= "https://images.plot.ly/language-icons/api-home/python-logo.png",
xref= "x",
yref= "y",
x= 1,
y= 3,
sizex= 4,
sizey= 4,
sizing= "stretch",
opacity= 0.3,
layer= "below")]
)
fig = go.Figure(data=data, layout=layout)
iplot( fig )
Naren Murali
- 19,250
- 3
- 27
- 54
-
Hmmm, I couldn't get your code to execute. Does this solution change the perspective of the image by rotating the chart or does it just stay in the background as 2d? I really need the image to rotate as well – zelusp Feb 09 '19 at 20:57