Have been trying to change the font size inside the UITableViewCell dynamically based on the device size.
Code to create a table inside a UIView (in an SKScene):
suitsView = UIView()
suitsView.backgroundColor = .purple
suitsView.alpha = 0
self.scene?.view?.addSubview(suitsView)
suitsTableView.register(suitsTableCell.self, forCellReuseIdentifier: "cellSuits")
suitsTableView.separatorColor = UIColor(red: 153/255, green: 255/255, blue: 153/255, alpha: 1)
suitsTableView.tableFooterView = UIView()
suitsTableView.allowsMultipleSelection = true
suitsTableView.reloadData()
suitsTableView.alpha = 0
suitsTableView.populateTable()
displayText() // Displays Text
suitsTableView.rowHeight = UITableViewAutomaticDimension
suitsTableView.estimatedRowHeight = 600
suitsView.addSubview(suitsTableView)
This is my UITableView:
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let selectedIndexPaths = tableView.indexPathsForSelectedRows
let rowIsSelected = selectedIndexPaths != nil && selectedIndexPaths!.contains(indexPath)
let cell : SuitsTableCell = tableView.dequeueReusableCell(withIdentifier: "cellSuits", for: indexPath as IndexPath) as! SuitsTableCell
cell.lblName.text = self.items[indexPath.row]
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat
{
return self.bounds.height/5
}
This is my UITableViewCell:
override init(style: UITableViewCellStyle, reuseIdentifier: String?)
{
super.init(style: style, reuseIdentifier: reuseIdentifier)
selectionStyle = UITableViewCellSelectionStyle.none
backgroundColor = UIColor.yellow
contentView.backgroundColor = UIColor.yellow
// Font size
var fontSize : CGFloat = 20.0
let marginGuide = contentView.layoutMarginsGuide
lblName = UILabel()
lblName.textColor = UIColor.black
lblName.font = UIFont(name:"Noteworthy-Bold", size: fontSize)
// CONSTRAINTS
lblName.translatesAutoresizingMaskIntoConstraints = false
lblName.topAnchor.constraint(equalTo: marginGuide.topAnchor).isActive = true
lblName.leadingAnchor.constraint(equalTo: marginGuide.leadingAnchor).isActive = true
lblName.bottomAnchor.constraint(equalTo: marginGuide.bottomAnchor).isActive = true
lblName.widthAnchor.constraint(equalToConstant: 200)
lblName.numberOfLines = 0
lblName.adjustsFontSizeToFitWidth = true
lblName.contentScaleFactor = 0.5
contentView.addSubview(lblName)
}
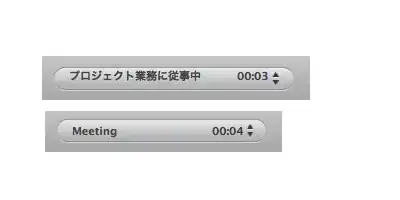
On iPhone 8, my table looks like this:
But on iPad, it looks like this:
I need to have a bigger font in iPad. How can I adjust the font size based on constraints or the row height?
Thanks.
Edit: I am not using Storyboard; please do not suggest it.
Interestingly, if I have this code inside my cellForRow method:
cell.lblName.font = UIFont(name:"Noteworthy-Bold", size: (tableView.bounds.height/14).rounded())
I can adjust the font size but the first row (None) is always empty...