I have a PHP script on my EC2 instance that works perfectly, just to show you here is the output when I run it straight from my browser:

But when I try to grab it via AJAX, it won't work. Here is my JavaScript code:
$.ajax({
url: "http://ec2-xx-xxx-xx-xxx.compute-1.amazonaws.com/mypage/proxy.php",
data: {symbol: symbol,
which_website: "yahoo",
host_name: "finance.yahoo.com",
company_name: yahooCompanyName,
ten_day_volume: yahoo10DayVolume,
total_volume: totalVolume,
yesterday_volume: yesterdayVolume
},
async: false,
crossDomain: true,
dataType: 'html',
success: function (data) {
// etc...
},
error: function (jqXHR, exception) {
var msg = '';
if (jqXHR.status === 0) {
msg = 'Not connect.\n Verify Network.';
} else if (jqXHR.status == 404) {
msg = 'Requested page not found. [404]';
} else if (jqXHR.status == 500) {
msg = 'Internal Server Error [500].';
} else if (exception === 'parsererror') {
msg = 'Requested JSON parse failed.';
} else if (exception === 'timeout') {
msg = 'Time out error.';
} else if (exception === 'abort') {
msg = 'Ajax request aborted.';
} else {
msg = 'Uncaught Error.\n' + jqXHR.responseText;
}
alert(msg);
}
It always comes back with the "Not connect.\n Verify Network."
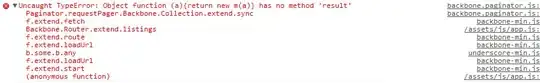
If I look at my network response, it looks like the response gets trucated:
Do I have to configure my browser or something?