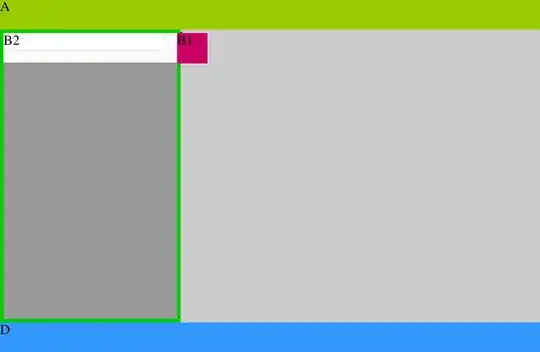
I have a page with divs like shown in the layout / screenshot below:
The code is here:
html,
body {
margin: 0;
padding: 0;
border: 0;
}
#B,
#C,
#D {
position: absolute;
}
#A {
top: 0;
width: 100%;
height: 35px;
background-color: #99CC00;
}
#B {
top: 35px;
width: 200px;
bottom: 35px;
background-color: #999999;
z-index: 100;
border: solid 4px #00CC00;
}
#B2 {
margin-top: -35px;
bottom: 0;
background-color: #FFFFFF;
width: 200px;
overflow: scroll;
}
#B1 {
height: 35px;
width: 35px;
margin-left: 200px;
background-color: #CC0066;
}
#C {
top: 35px;
left: 200px;
right: 0;
bottom: 35px;
background-color: #CCCCCC;
}
#D {
bottom: 0;
width: 100%;
height: 35px;
background-color: #3399FF;
}<div id="container">
<div id="A">A</div>
<div id="B">
<div id="B1">B1</div>
<div id="B2">B2</div>
</div>
<div id="C">C</div>
<div id="D">D</div>
</div>I want to adjust the height of B2 div to fill (or stretch to) entire B div (marked with a green border in the image) and don't want to cross the footer D div. Here is a working fiddle link(updated). How can I solve this??