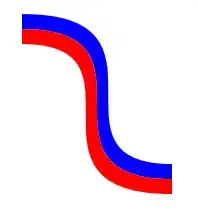
The following image illustrates what I am trying to achieve:
Basically I want to create two Path objects that "touch" each other (parallel paths). This is XAML used to generate this image:
<StackPanel Orientation="Horizontal">
<StackPanel.LayoutTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="15" ScaleY="15" />
</StackPanel.LayoutTransform>
<Grid Margin="-5,0,0,0">
<Path Stroke="Blue">
<Path.Data>
<PathGeometry>M10,10 C20,10 10,20 20,20</PathGeometry>
</Path.Data>
</Path>
<Path Stroke="Red">
<Path.Data>
<PathGeometry>M10,11 C19,10.85 9,20.80 20,21</PathGeometry>
</Path.Data>
</Path>
</Grid>
<Grid Margin="-5,0,0,0">
<Path Stroke="Blue">
<Path.Data>
<PathGeometry>M10,10 C20,10 10,20 20,20</PathGeometry>
</Path.Data>
</Path>
<Path Stroke="Red">
<Path.Data>
<PathGeometry>M10,11 C19,11 9,21 20,21</PathGeometry>
</Path.Data>
</Path>
</Grid>
</StackPanel>
The first curve has hand-optimized point positions, the second has point positions easily calculated by taking stroke thickness into consideration. You can see the second curve is not perfect, because there is a space between the two. How can I create two perfectly "touching" curves programmatically, without hand-optimizing every curve (which is actually not possible because the curves are generated in code)?
Simply put, I generate one curve (resp. Path) in code, and I need it to have two colors. So I thought making second parallel Path would do the trick, but adjusting Geometry of the second Path (to make it parallel) has proven to be problematic.
Update #1
Parallel Lines and Curves by Charles Petzold might be one way to solve this problem. It actually works pretty well, but it flattens the curves, which creates visual artifacts when deeply zoomed, and of course there is a performance drawback.
The algorithm does not, however, attempt to find a Bézier curve that is parallel to another Bézier curve. The algorithm is instead based entirely on polylines: The input is one or more polylines and the output consists of multiple polylines for each input polyline. For this reason, ParallelPath needs to "flatten" the input geometry—which means converting the entire geometry (including arcs and Bézier curves) into a polyline approximation.
Update #2
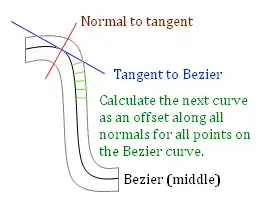
So a friend of mine (math Ph.D. inceptor) has analyzed this problem and creating parallel curve to the (third-order) Bézier curve is very complex and computationally expensive. For each point of the parallel curve, computer would have to compute something like this:
(degree 3 polynomial) + (degree 2 polynomial) / sqrt(degree 4 polynomial)
Maybe there is a way to optimize this expression, but it would still be MUCH MORE computationally expensive than a standard Bézier curve (because the parallel curve is completely different curve than the original Bézier curve). I want to be able to animate the curve, so this solution would be probably too much CPU expensive. This leaves us with a couple of options:
Use Charles Petzold's polyline approximation, which works wonders, but there are visual glitches when deeply zoomed.
Derive our own approximation based on Charles Petzond's one. Use Bézier curves instead of lines (maybe arcs would be enough). This would solve the deep zoom problem, but it's probably quite hard to code (I have no clue how to do this).
Maybe it is possible to create something like two-color brush. This way, we could use just a single
Pathto achieve desired result (as shown by the first image). I haven't seen it anywhere though, so this is probably not an option.
Update #3
I've found some pretty interesting links:
- How to offset a cubic bezier curve? (Heuristic algorithm)
- Outline of cubic bezier curve stroke
- bezier path widening (Python algorithm)
- Offset Bézier Curves (Java implementation of custom polyline Bézier curve approximation; implementation differs from the Charles Petzold's one)
- Parallel Bézier (Why parallel Bézier curves are not possible from math point of view)
- Fast, precise flattening of cubic Bézier path and offset curves paper (Download link 1, Download link 2)
More info:
- QPainterPathStroker from Qt framework is supposed to be using the Thomas F. Hain's algorithm for parallel curves
- This Java Stroker is also supposed to be capable of drawing parallel curves
Maybe the final solution? (source here)
... I worked out all I knew about Bezier curve theory, and developed the unflattened offsetting to something that is correct, and (monster) documented that on A primer on Bezier curves
Attempt #1
Make second path a bit wider, and slide it underneath the first path while using Z-Index. http://i51.tinypic.com/2r5vwjk.png
This won't work, the Geometry must be transformed accordingly.