The line where is going to crash:
GoogleSignInAccount googleUser = await _googleSignIn.signIn();
What have I tried:
- I've generated my SH1 key with this command
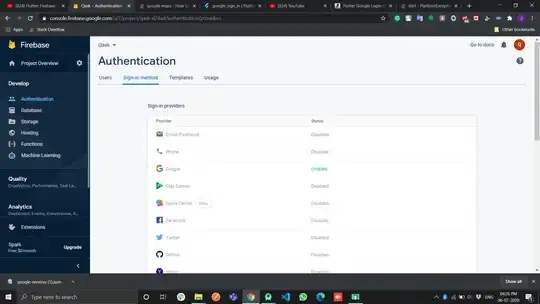
keytool -list -v \ -alias androiddebugkey -keystore ~/.android/debug.keystore - Adding SH1 encryption into console.firebase.google.com
- Re-downloading the google-service.json
- Copying the
debug.keystorefrom.androidtoMyProject/android - Run in debug and release
Adding into
android/build.gradlethose lines:- classpath 'com.android.tools.build:gradle:3.2.1'
- classpath 'com.google.gms:google-services:4.2.0'
Adding into
android/app/build.gradlethis lines:- implementation 'com.google.firebase:firebase-core:16.0.9' under dependencies
- apply plugin: 'com.google.gms.google-services' on the end of the file.
- Creating a file named
release-signing.propertiesunder my project folder with those lines in it.- storeFile=debug.keystore
- keyAlias=androiddebugkey
- storePassword=android
- keyPassword=android
Also, I've searched in ALL StackOverflow question that I could found for this question, and none of them was useful for me.
My pubspec.yaml:
firebase_core: ^0.4.0+1
firebase_analytics: ^3.0.1
cloud_firestore: ^0.11.0+2
firebase_auth: ^0.11.1
google_sign_in: ^4.0.1+3
rxdart: ^0.22.0
Auth class:
class AuthService {
final GoogleSignIn _googleSignIn = GoogleSignIn();
final FirebaseAuth _auth = FirebaseAuth.instance;
final Firestore _db = Firestore.instance;
Observable<FirebaseUser> user;
Observable<Map<String, dynamic>> profile;
PublishSubject loading = PublishSubject();
AuthService() {
user = Observable(_auth.onAuthStateChanged);
profile = user.switchMap((FirebaseUser user) {
if (user != null) {
return _db
.collection('user')
.document(user.uid)
.snapshots()
.map((snap) => snap.data);
} else {
return Observable.just({});
}
});
}
Future<FirebaseUser> googleSignIn() async {
loading.add(true);
GoogleSignInAccount googleUser = await _googleSignIn.signIn();
GoogleSignInAuthentication googleAuth = await googleUser.authentication;
// FirebaseUser user = await _auth.signInWithGoogle(
// accessToken: googleAuth.accessToken, idToken: googleAuth.idToken);
final AuthCredential credential = GoogleAuthProvider.getCredential(
accessToken: googleAuth.accessToken,
idToken: googleAuth.idToken,
);
FirebaseUser user = await _auth.signInWithCredential(credential);
updateUserData(user);
print("Sign in" + user.displayName);
loading.add(false);
return user;
}
}
Main class:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
AuthService authService = AuthService();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blueGrey,
),
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
MaterialButton(
child: Text("Log in with Google"),
color: Colors.blueGrey,
textColor: Colors.deepOrange,
onPressed: () => authService.googleSignIn(),
),
MaterialButton(
child: Text("LogOut"),
color: Colors.redAccent,
textColor: Colors.purple,
onPressed: () => authService.signOut(),
),
],
),
),
),
);
}
}
Now if any of you could point me in the right direction I would be very grateful.
Here are some stackoverflow links that I've tried already:
- Google sign in doesn't work after release of flutter app
- Flutter and google_sign_in plugin: PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null)
- Google Sign In error 12500
I didn't have luck with any of them, please let me know what do you think and how can I fix it.