I'm using the latest version of Chrome (74.0.3729.169) and noticed something slightly frustrating/interesting.
In the example below, begin typing an email address that you've used before. Once Chrome's suggestions appear, hover over one of them. Notice how dramatically the input shrinks.
input { padding: 5px; border: 1px solid #ccc; }<input id="email" name="email" type="text" placeholder="Email">I apologize if this doesn't recreate the behavior, however I've now been able to recreate it with this snippet across multiple computers, so I'm fairly confident this should work.
Additionally (to dip my toes into Meta a bit here) there's a fairly dramatic example of this on StackOverflow's very own login screen, in which the entire form shrinks as a result.
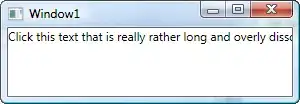
Compare the width of the two images below. Or, in the second image, compare the width of the "suggestion" with the input to which it corresponds.
From inspecting the input itself, I don't see any new styles that would explain this behavior. It doesn't seem related to padding either, as an input without padding still demonstrates this behavior.
My question is two-fold: Why does hovering a suggestion cause the input to shrink, and, is there a method/workaround to prevent this, other than fixed width or disabling suggestions entirely?
(I think that both of these workarounds are conditional. There are instances where you may not want to specify an input width for styling purposes, and disabling suggestions seems excessive and harmful to UX)
Or perhaps a Chromium bug ticket somewhere (I've searched with no luck - googling anything related to Chrome's autofill/autocomplete is a mess of unrelated articles about security)?