I'm experiencing something strange in iOS 12.3.1 Safari. This issue dates back to at least iOS 12.2, but I imagine it's been a problem for much longer than that.
The issue manifests itself when trying to align an element to the bottom axis of the viewport, and is a problem in both portrait and landscape mode.
In order to reproduce the problem, the element must have a position of fixed or absolute, yet it doesn't matter whether you position the element with top and transform or bottom.
Portrait Mode
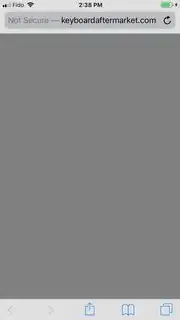
The issue only manifests itself in portrait mode if Safari is displaying its condensed URL bar, which replaces the normal URL and menu bars, and there is no vertical overflow.
Normal URL and Menu Bars // Condensed URL Bar
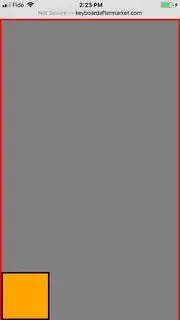
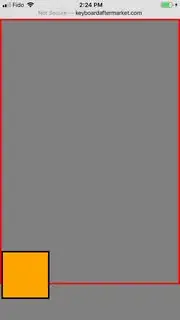
Notably, the condensed menu bar is only ever displayed when there is either vertical overflow and the browser is scrolled downwards or when the browser's orientation has been changed from portrait to landscape and then back again (despite whether or not there is vertical overflow).
Changing Orientation with Vertical Overflow // Without Overflow
I'm not sure exactly what's happening here.
Landscape Mode
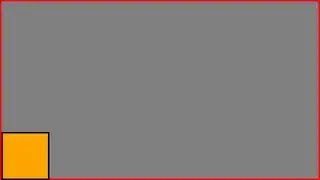
The issue with landscape mode always and only occurs when the normal navigation bar is displayed at the top of the page. The navigation bar is only ever hidden in landscape mode due to downward scrolling or orientation change from portrait to landscape.
With Vertical Overflow
Without Vertical Overflow
What's interesting is that the height of the navigation bar in landscape mode clearly offsets the viewport so that position of bottom: 0 or top: 100% is pushed outside of the viewport when the navigation bar is being displayed.
Crappy "Workaround" for Portrait Mode
It's a super hack-ish workaround, and a crappy workaround at that, but it's the only thing so far that causes position: fixed; bottom: 0; to actually position an element at the bottom of the viewport after switching orientations if there is no overflow.
<div style='height: 0'>
<!-- the quantity of <br> elements must create vertical overflow -->
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!-- this does not work without the space character -->
</div>
However, I just noticed that it creates an invisible vertical overflow and thus unnecessary vertical scrolling in at least Safari and Chrome. I'm also worried that it might cause other issues on other devices in other browser that I'm unable to test.
It absolutely sucks that a website has to sometimes look like crap for the sake of user-experience due to this bug.