I want to put the left margin of a UITextField's text at 10 px. What is the best way to do that?
-
For more detailed answer of this question refer this answer https://stackoverflow.com/questions/3727068/set-padding-for-uitextfield-with-uitextborderstylenone?page=2&tab=oldest#tab-top – Bhavin_m Jul 31 '18 at 10:45
9 Answers
You can do it by extending UITextField class and overriding two methods:
- (CGRect)textRectForBounds:(CGRect)bounds;
- (CGRect)editingRectForBounds:(CGRect)bounds;
Here is the code:
The interface in MYTextField.h
@interface MYTextField : UITextField
@end
Its implementation in MYTextField.m
@implementation MYTextField
static CGFloat leftMargin = 28;
- (CGRect)textRectForBounds:(CGRect)bounds
{
bounds.origin.x += leftMargin;
return bounds;
}
- (CGRect)editingRectForBounds:(CGRect)bounds
{
bounds.origin.x += leftMargin;
return bounds;
}
@end
-
1Thanks it worked for me...But I have one issue,that it uses that for all the text fields in my application.I want that to be on particular view controllers text field.Can you help me in that. – Sabby Feb 10 '12 at 12:22
-
It's the expected behaviour of catégories, it's not the solution in this case. You have to extend UITextField and override the same methods. So use @clopez solution instead. – Riad Krim Apr 02 '12 at 08:22
-
2First I upvoted, but then downvoted. If you add 10 px for origin, you need to subtract _20_ px from the width to keep the same margin on the left and on the right. Plus overridding methods through a category is really a bad idea dude, as folks already noted above. – Aleks N. Sep 10 '12 at 15:47
-
1
-
-
@TwiterZX it doesn't matter that they asked for "left margin only". The point is that is wrong to teach bad practices, specially ones that lead to hard bugs like overriding methods in categories. – pablasso Oct 10 '13 at 18:15
-
@pablasso I know, I was not able to change it when first posted the answer, now it's done – Riad Krim Oct 18 '13 at 13:34
-
Just one idea to make this a one-liner: `return UIEdgeInsetsInsetRect(bounds, UIEdgeInsetsMake(0, 10, 0, 0));` – denbec Jan 24 '14 at 08:21
As I have explained in a previous comment, the best solution in this case is to extend the UITextField class instead of using a category, so you can use it explicitly on the desired text fields.
#import <UIKit/UIKit.h>
@interface MYTextField : UITextField
@end
@implementation MYTextField
- (CGRect)textRectForBounds:(CGRect)bounds {
int margin = 10;
CGRect inset = CGRectMake(bounds.origin.x + margin, bounds.origin.y, bounds.size.width - margin, bounds.size.height);
return inset;
}
- (CGRect)editingRectForBounds:(CGRect)bounds {
int margin = 10;
CGRect inset = CGRectMake(bounds.origin.x + margin, bounds.origin.y, bounds.size.width - margin, bounds.size.height);
return inset;
}
@end
A category is intended to add new functions to an existing class, not to override an existing method.
-
1One question. How can I use this new extended class from Storyboard or Interface Builder? Thanks a lot. – Ricardo Apr 24 '12 at 13:38
-
2Hi Ricardo, you need to select the element in Storyboard or Interface Builder and edit the custom class in Identity Inspector. http://grrrab.it/5rr3xy – clopez Apr 24 '12 at 15:35
-
2The methods you are overriding are doing a few things that you are not accounting for e.g. not including borders and space occupied by overlay views... so I would call through to super first, which looks like this: `return CGRectInset([super textRectForBounds:bounds], 10.f, 0.f);` – Paul.s May 09 '12 at 09:18
UITextField * textField = [[UITextField alloc]init];
[textField setDelegate:self];
[textField setFrame:CGRectMake(170,112,140,25)];
[textField setBorderStyle:UITextBorderStyleNone];
[textField setBackgroundColor:[UIColor clearColor]];
[self.View addSubview:noofChildTField];
UIView *paddingView = [[[UIView alloc] initWithFrame:CGRectMake(0, 0, 5, 20)] autorelease];
textField.leftView = paddingView;
textField.leftViewMode = UITextFieldViewModeAlways;
Try this code
- 4,466
- 8
- 32
- 59
- 1,923
- 2
- 25
- 45
-
great! thank you! just modify CGRectMake 5 to much more value if we need bigger margin. – Chris Ho Dec 23 '15 at 08:40
For Swift 3 :
Make an outlet of the UITextField, say usernameTextField. Then write the following code in viewDidLoad()
let paddingView : UIView = UIView(frame: CGRect(x: 0, y: 0, width: 5, height: 20))
usernameTextField.leftView = paddingView
usernameTextField.leftViewMode = .always
Change the width: 5 to a greater value if more space is required.
- 921
- 1
- 10
- 28
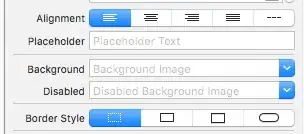
I was hoping to see a setting in IB in the property inspector to adjust this value. Turns out I had set alignment and border style inadvertently to values that messed with the padding on the left.
You wouldn't think it would be a big deal to choose left justify and no border but it makes the words basically overlap or come right to the edge of the box and it doesn't look right.
Bad:
Good:
Fixed it right up for me. Hope this helps someone else as well.
- 2,986
- 1
- 23
- 29
-
1+1 for noticing that `UITextBorderStyleRoundedRect` adds a nice left padding to the TextField, whereas `UITextBorderStyleNone` plus your own (right-angle) border puts the text right up against the edge. – pkamb Nov 18 '16 at 03:52
-
This works in essence, but has the side effect of making a light border around the control if you make your own layer borders (like rounded or oval edges); so you still need to use UITextBorderStyleNone along with padding method to get the right effect. – Corbin Miller Jan 24 '20 at 01:48
Subclass the UITextField and add an extension:
extension UITextField {
func paddingLeft(inset: CGFloat){
self.leftView = UIView(frame: CGRect(x: 0, y: 0, width: inset, height: self.frame.height))
self.leftViewMode = UITextField.ViewMode.always
}
}
usage
class MyUITextFieldClass: UITextField {
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
self.paddingLeft(inset: 10)
}
}
- 618
- 8
- 8
For Swift 4:
I prefer to use IBDesignable class and IBInspectable properties to allow me to set the padding via Xcode storyboards and keep it reusable. I've also updated the code to work in Swift 4.
import Foundation
import UIKit
@IBDesignable
class PaddableTextField: UITextField {
var padding = UIEdgeInsets(top: 0.0, left: 0.0, bottom: 0.0, right: 0.0)
@IBInspectable var left: CGFloat = 0 {
didSet {
adjustPadding()
}
}
@IBInspectable var right: CGFloat = 0 {
didSet {
adjustPadding()
}
}
@IBInspectable var top: CGFloat = 0 {
didSet {
adjustPadding()
}
}
@IBInspectable var bottom: CGFloat = 0 {
didSet {
adjustPadding()
}
}
func adjustPadding() {
padding = UIEdgeInsets(top: top, left: left, bottom: bottom, right: right)
}
override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
}
override func textRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: top, left: left, bottom: bottom, right: right))
}
override func placeholderRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: top, left: left, bottom: bottom, right: right))
}
override func editingRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: top, left: left, bottom: bottom, right: right))
}
}
- 134
- 1
- 8
i have reached almost by overriding - (CGRect)textRectForBounds:(CGRect)bounds. now issue is when TextField goes in to edit mode their left margin reset to Zero .......
@implementation UITextField(UITextFieldCatagory)
- (CGRect)textRectForBounds:(CGRect)bounds {
CGRect theRect=CGRectMake(bounds.origin.x+10, bounds.origin.y, bounds.size.width-10, bounds.size.height);
return theRect;
}
- 2,884
- 2
- 25
- 50
You can try this
TextField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
TextField.textAlignment = UITextAlignmentCenter;
- 2,889
- 1
- 20
- 45