Solution1
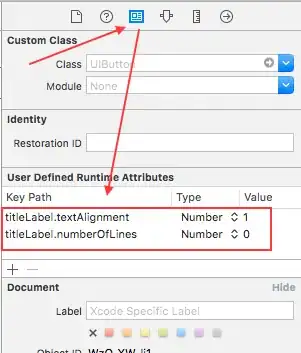
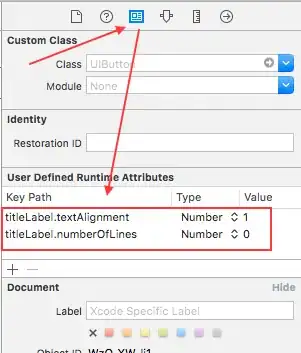
You can set the key path in the storyboard
Set the text to your multiline title e.g. hello ⌥ + ↵ multiline
You need to press ⌥ + ↵ to move text to next line.

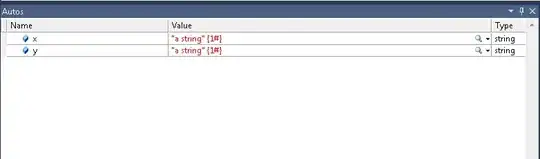
Then add the key path
titleLabel.textAlignment as Number and value 1, 1 means NSTextAlignmentCenter
titleLabel.numberOfLines as Number and value 0, 0 means any number of lines

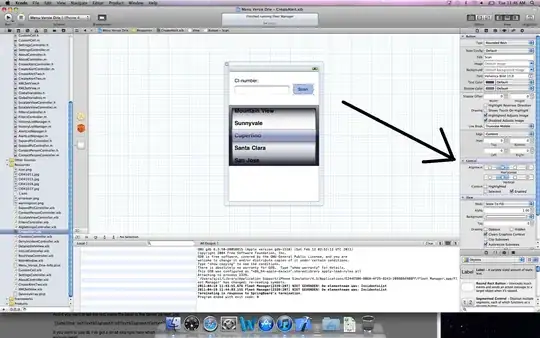
This will not be reflected on IB/Xcode, but will be in centre at run time (device/simulator)
If you want to see the changes on Xcode you need to do the following: (remember you can skip these steps)
Subclass the UIButton to make the button designable:
import UIKit
@IBDesignable class UIDesignableButton: UIButton {}
Assign this designable subclass to the buttons you're modifying:

- Iff done right, you will see the visual update in IB when the Designables state is "Up to date" (which can take several seconds):

Solution2
If you want to write the code, then do the long process
1.Create IBOutlet for button
2.Write code in viewDidLoad
btn.titleLabel.textAlignment = .Center
btn.titleLabel.numberOfLines = 0
Solution3
In newer version of xcode (mine is xcode 6.1) we have property attributed title
Select Attributed then select the text and press centre option below
P.S. The text was not coming multiline for that I have to set the
btn.titleLabel.numberOfLines = 0