I am trying to automate testing of a website. I manage to open it in Firefox (but this could be changed if necessary) and populate some fields. I am using Selenium and Python.
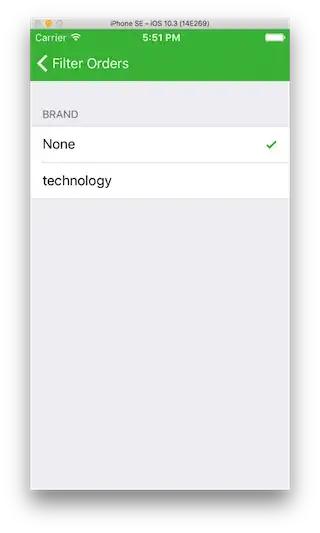
I am now stuck trying to select elements from a drop-down-list:
I cannot, however, seem to find an ID, name, or other working identifier for the dropdown list. When I save the entire website code as html and search through it, the currencies listed are not found in the source code.
When I click ctrl + shift + c to inspect the page and click on the inner field that currently shows "EUR" , the following code is highlighted (linebreaks added by me):
<input type="text" class="mw-dropdown-input-field ng-pristine ng-valid ng-isolate-scope mw-dropdown-input-enabled ng-touched ng-not-empty"
ng-class="getInputClass()" ng-model="editModel" edit-change="editChange()"
edit-change-mode="editChangeMode" input-cut="editModelCut" ng-readonly="ngDisabled"
ng-style="inputStyle" ng-keydown="inputKey($event, true, true, false, true)"
tabindex="100" style="background-image: url("/img/mandatory.png");
background-position: right bottom; background-repeat: no-repeat;
background-color: rgb(255, 255, 200); color: rgb(0, 0, 0);">
When I click on the dropdown-arrow, the outer field and the following code is highlighted:
<div class="mw-dropdown-caret-parent" ng-show="!ngDisabled &&
(values || dropdownContents || type === 'calendar')"
ng-click="dropdown()"><div class="caret"></div></div>
None of these contain the list of currencies that I should be able to select from. From what I can see, this eliminates suggestions that were answers to similar questions here.
I cannot post the site's entire html code, but here is a screenshot of the, I believe, relevant part in the html code, which contains the two snippets from above: