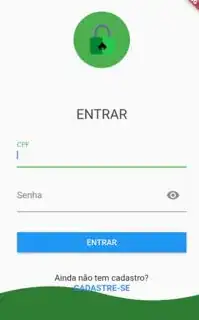
I have a layout with two TextField and I am worried about all the items being resized when the keyboard is shown.
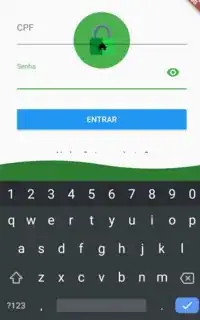
The layouts with and without the keyboard are in the picture below.
When the keyboard is shown all the widgets (TextField Text and Button) resize to the top.
As my widgets are wrapped into a SingleChildScrollView, even if the screen is small we can scroll to see all the items, therefore, there isn't a problem.
Widget _buildCamposLogin() {
return Form(
key: _formKey,
child: Container(
margin: EdgeInsets.only(bottom: 50.0, left: 30.0, right: 30.0),
child: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
_buildLoginText(),
_buildCampoCPF(),
_buildCampoSenha(),
_buildSubmitButton(),
_buildCadastroText(),
],
),
),
),
);
}
So, the problem is I feel weird about moving everything to the top, shouldn't be better to move only the TextField which was focused and the other things above this TextField, instead of moving everything above and below the TextField which was focused.
If you think this is better, what would be the solution to move only the TextField and widgets above to the top?
Why my question is not duplicated
In the marked question, the guy asks how to prevent the keyboard from moving the widgets. And the answers say to set resizeToAvoidBottomInset: false in the Scaffold. That's is completely different from what I am asking.
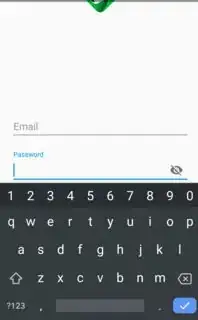
I do want the keyboard to move the widgets to the top as it does. The problem is that it moves all my widgets, the 2 TextField the RaisedButton and the 2 Text at the bottom. I would like to move only the TextField which was shown as the following example.
Note the difference between these two pictures below and the others I've already uploaded.