I have a Column of Expanded widgets like this:
return new Container(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
new Expanded(
flex: 1,
child: convertFrom,
),
new Expanded(
flex: 1,
child: convertTo,
),
new Expanded(
flex: 1,
child: description,
),
],
),
);
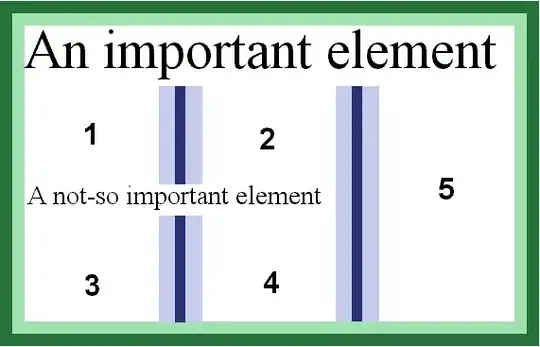
It looks like this:
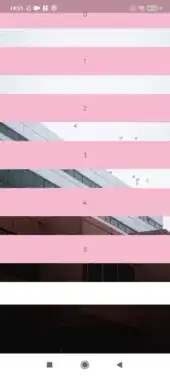
convertFrom, includes a TextField. When I tap on this text field, the Android keyboard appears on the screen. This changes the screen size, so the widgets resize like this:
Is there a way to have the keyboard "overlay" the screen so that my Column doesn't resize? If I don't use Expanded widgets and hardcode a height for each widget, the widgets don't resize, but I get the black-and-yellow striped error when the keyboard appears (because there isn't enough space). This also isn't flexible for all screen sizes.
I'm not sure if this is an Android-specific or Flutter-specific.