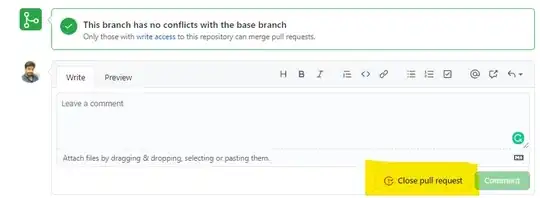
I tried this link and it didn't work.
In this code when I try to change height of AppBar, but it doesn't any change.
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.transparent,
body: Container(
height: double.infinity,
child: Column(
children: <Widget>[
PreferredSize(
preferredSize: Size.fromHeight(150.0),
child: AppBar(
backgroundColor: Colors.white.withOpacity(0.9),
title: Container(height: 150.0,),
),
)
],
)),
);
}
Note: My AppBar(...) isn't used in appBar: