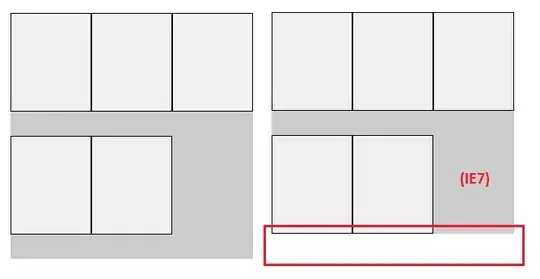
I'm wondering why list items as last row are missing bottom margin on IE7?
Asked
Active
Viewed 556 times
1 Answers
2
There are (annoying) ways to fix it still using floats, but the easiest solution in this case is to switch to display: inline-block.
See: http://jsfiddle.net/3rjdf/
Replacing float:left with three new properties:
ul { width:300px; margin:0; padding:0; overflow:hidden; list-style:none; background:#ccc; }
li { display:inline-block; *display:inline; zoom:1; /* float:left; */ width:98px; height:120px; margin-bottom:30px; border:1px solid black; background:#f0f0f0; }
*display:inline; zoom:1; is explained here. Suffice to say that it makes it work in IE7.
I also had to collapse whitespace in your HTML (why? read 1 and 2):
<ul>
<li></li><li></li><li></li><li></li><li></li>
</ul>
-
No problem. For what it's worth, this is what I came up with still using `float`s: http://jsfiddle.net/PUv4Z/ - I don't really like all the extra classes though, I decided I'd rather go for `display: inline-block`. – thirtydot May 09 '11 at 09:43
-
Sweet! I'll refer to your second answer when I need it. – Jeaf Gilbert May 09 '11 at 09:51