In JavaScript, no string is equal to null.
Maybe you expected pass == null to be true when pass is an empty string because you're aware that the loose equality operator == performs certain kinds of type coercion.
For example, this expression is true:
'' == 0
In contrast, the strict equality operator === says that this is false:
'' === 0
Given that '' and 0 are loosely equal, you might reasonably conjecture that '' and null are loosely equal. However, they are not.
This expression is false:
'' == null
The result of comparing any string to null is false. Therefore, pass == null and all your other tests are always false, and the user never gets the alert.
To fix your code, compare each value to the empty string:
pass === ''
If you're certain that pass is a string, pass == '' will also work because only an empty string is loosely equal to the empty string. On the other hand, some experts say that it's a good practice to always use strict equality in JavaScript unless you specifically want to do the type coercion that the loose equality operator performs.
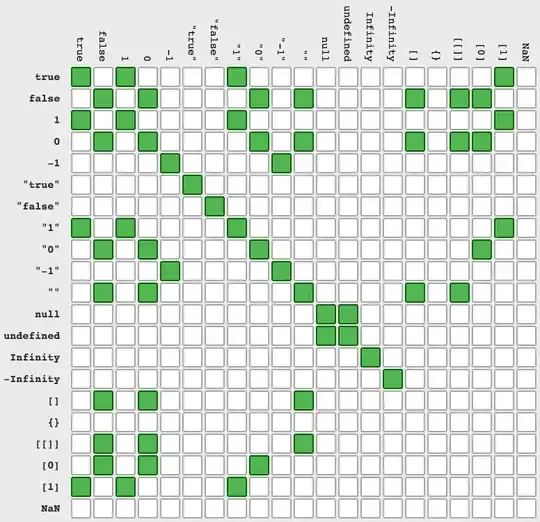
If you want to know what pairs of values are loosely equal, see the table "Sameness comparisons" in the Mozilla article on this topic.