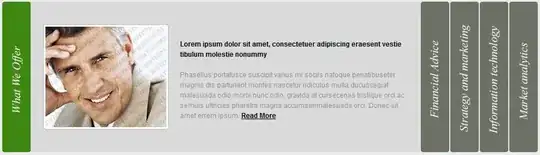
How do I rotate text in CSS to get following output:

The problem I am facing is that when we rotate the text then it breaks the alignment and positions. So what is causing that, and how can I manage them?
HTML:
<div class="mainWrapper">
<div class="rotateObj">
<div class="title active">First Text Title</div>
<div class="content">
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
</div>
<div class="title">First Text Title</div>
<div class="content hide">
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
</div>
<div class="title">First Text Title</div>
<div class="content hide">
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
</div>
<div class="title">First Text Title</div>
<div class="content hide">
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
</div>
<div class="title">First Text Title</div>
<div class="content hide">
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
Here goes my bla bla bla text and more stuffs...
</div>
</div>
</div>
CSS:
.mainWrapper{margin:0 auto; width:960px; background:#EFEFEF;}
.rotateObj{position:relative; height:400px;}
.rotateObj .title{
float:left;
background:gray;
width:50px;
height:100%;
/** Rounded Border */
border-radius:5px;-moz-border-radius:5px;
/** Rotation */
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
transform:rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.rotateObj .active{background:green;}
.rotateObj .content{float:left;width:600px;height:100%;padding:20px;}
.hide{display:none;}