I set up my Android application to support different screen resolutions (ldpi, mdpi, hdpi, xhdpi, ...) and that seems to be working as it should. Different screen heights on the other hand are not scaling correctly: I optimized my design to fit on the small screens (of the default Android Studio emulators) which means that there is a lot of empty space on longer devices. Is there any way to combine screen resolutions (xhdpi, ...) with screen lenght (long, ...)? If this is not possible at all I would really appreciate alternative methods of layout scaling in order to fix my problem. I currently use dp and RelativeLayouts only. Thanks in advance.
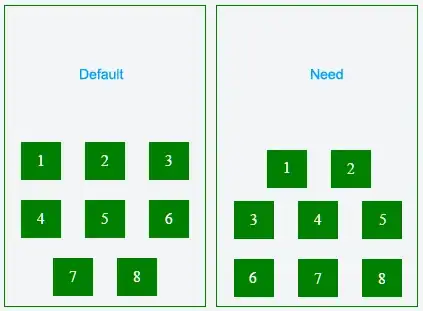
RL in the picture below represents RelativeLayouts.