How can I have one layout for landscape and one for portrait? I want to assume extra width and conserve vertical space when the user rotates the phone over sideways.
6 Answers
By default, the layouts in /res/layout are applied to both portrait and landscape.
If you have for example
/res/layout/main.xml
you can add a new folder /res/layout-land, copy main.xml into it and make the needed adjustments.

See also http://www.androidpeople.com/android-portrait-amp-landscape-differeent-layouts and http://www.devx.com/wireless/Article/40792/1954 for some more options.
- 54,856
- 12
- 170
- 184
-
1should i have to keep the name **layout-land** or any other word @marapet – Vamsi Pavan Mahesh Jan 12 '14 at 07:30
-
9You can't use any other word – Foo Apr 16 '14 at 22:43
-
My background image stretches out on landscape.I have layout-land and drawable-land..still it stretches out..I've tried using same image,9-patch images,mdpi,hdpi n all..still issue persists :( – Prabs Jun 08 '15 at 07:18
-
what is the word for `portrait` – dsdsdsdsd May 11 '16 at 13:52
-
1@dsdsdsdsd according to Android studio it is layout-port – Gregzenegair Nov 25 '16 at 15:36
-
after i create layout-land, it was invisible then i had to right click on the layout folder and select show in folder then i copied and pasted the
.xml file there. then it appered in the Project explorer. thanks – MindRoasterMir Apr 11 '19 at 15:15
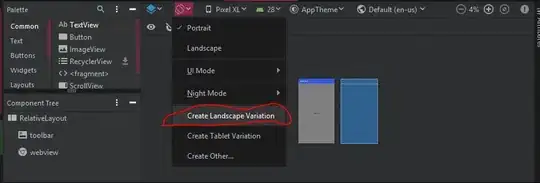
In the current version of Android Studio (v1.0.2) you can simply add a landscape layout by clicking on the button in the visual editor shown in the screenshot below. Select "Create Landscape Variation"

- 2,242
- 1
- 22
- 23
-
Except it puts a new copy in your `layout-land` folder. Any idea how to call a layout from there? Can't use `R.layout.layout_name`. I'm trying to configure my own layouts manually upon configuration change, thanks. – Azurespot Apr 01 '15 at 03:08
-
2@NoniA. It should detect when the phone switch to landscape and call the one from layout-land automatically. – Distwo May 12 '15 at 22:09
-
@Distwo but the problem is, if app is running in portrait mode it will shut off, i have to keep using it in landscape to word, because there some elements I used in MainActivity.java when the class is created. People who actually made this Android are dumb founded, seriously – jimmy Jan 17 '22 at 13:00
-
You need to architect your view and models properly. Here is an article about preserving data across configuration changes. https://developer.android.com/guide/topics/resources/runtime-changes – Distwo Jan 18 '22 at 18:17
The layouts in /res/layout are applied to both portrait and landscape, unless you specify otherwise. Let’s assume we have /res/layout/home.xml for our homepage and we want it to look differently in the 2 layout types.
- create folder /res/layout-land (here you will keep your landscape adjusted layouts)
- copy home.xml there
- make necessary changes to it
- 26,409
- 9
- 67
- 80
Fastest way for Android Studio 3.x.x and Android Studio 4.x.x
1.Go to the design tab of the activity layout
2.At the top you should press on the orientation for preview button, there is a option to create a landscape layout (check image), a new folder will be created as your xml layout file for that particular orientation
- 1,336
- 1
- 15
- 18
You can group your specific layout under the correct folder structure as follows.
layout-land-target_version
ie
layout-land-19 // target KitKat
likewise you can create your layouts.
-
Thanks for answering, but I don't see how your answer helps because this question was already answered. Maybe you could explain the benefit of the `-19` suffix? Is that helpful in any way? – 700 Software Nov 07 '16 at 14:05
I will try to explain it shortly.
First, you may notice that now you should use ConstraintLayout as requested by google (see androix library).
In your android studio projet, you can provide screen-specific layouts by creating additional res/layout/ directories. One for each screen configuration that requires a different layout.
This means you have to use the directory qualifier in both cases :
- Android device support
- Android landscape or portrait mode
As a result, here is an exemple :
res/layout/main_activity.xml # For handsets
res/layout-land/main_activity.xml # For handsets in landscape
res/layout-sw600dp/main_activity.xml # For 7” tablets
res/layout-sw600dp-land/main_activity.xml # For 7” tablets in landscape
You can also use qualifier with res ressources files using dimens.xml.
res/values/dimens.xml # For handsets
res/values-land/dimens.xml # For handsets in landscape
res/values-sw600dp/dimens.xml # For 7” tablets
res/values/dimens.xml
<resources>
<dimen name="grid_view_item_height">70dp</dimen>
</resources>
res/values-land/dimens.xml
<resources>
<dimen name="grid_view_item_height">150dp</dimen>
</resources>
your_item_grid_or_list_layout.xml
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content
<ImageView
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="@dimen/grid_view_item_height"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:background="@drawable/border"
android:src="@drawable/ic_menu_slideshow">
</androidx.constraintlayout.widget.ConstraintLayout>
Source : https://developer.android.com/training/multiscreen/screensizes
- 3,330
- 2
- 24
- 25