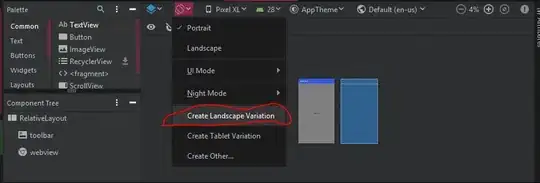
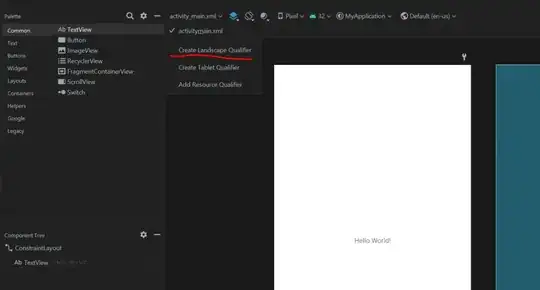
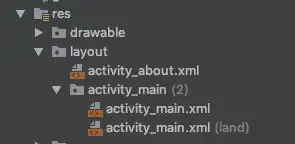
I've seen references to being able to specify two separate layout xml files for an activity, one for Portrait and one for Landscape. I've not been to find any information on how to do that though. How do I specify for each activity which xml file is it's portrait layout and which is the Landscape layout?
Is it also possible to specify different layouts for different screen sizes? If so, how is this done?