I want to write a few lines of text. They should be formatted normally except each line should start at the 6th column. I.e. I don't want the code block formatting rule to make this chunk of text look like code as I'll use other formatting like bold face, etc. How to do that in Markdown?
-
12what about `: `? – Frode Akselsen Jun 14 '17 at 08:26
-
9The use of : for definition lists is not universal in Markdown implementations, but if your Markdown variant supports it, this works perfectly. You should make this a real answer. – Alex Dupuy Jun 23 '17 at 21:09
23 Answers
There's no way to do that in markdown's native features. However markdown allows inline HTML, so writing
This will appear with six space characters in front of it
will produce:
This will appear with six space characters in front of it
If you have control over CSS on the page, you could also use a tag and style it, either inline or with CSS rules.
Either way, markdown is not meant as a tool for layout, it is meant to simplify the process of writing for the web, so if you find yourself stretching its feature set to do what you need, you might look at whether or not you're using the right tool here. Check out Gruber's docs:
- 19,102
- 10
- 61
- 83
- 6,245
- 2
- 17
- 9
-
29It is possible to insert ` ` (Unicode: \2002) into a Markdown file and they will not show up as ` ` in the source - only when you render the file. Just workout the shortcut key on your OS to insert this character. – vaughan Apr 13 '13 at 13:01
-
2
-
What if I want to use the indention to align text. For instance I want the 2nd word in two lines to start at the same place (Like coders like to to with the assignment operator `=`). – Royi Dec 02 '14 at 07:30
-
In that case, I would put the text in question in a [markdown code block](http://daringfireball.net/projects/markdown/syntax#precode) and use spaces line columns up with the monospace font, just as the coders you mentioned do when lining up multiple columns in serial assignments and hashes. – alegscogs Dec 08 '14 at 17:13
-
2` ` (Unicode U+00A0) literal characters can be easily typed on macOS with option-spacebar. And code editors with good invisibles support (such as TextMate) will show normal spaces as a faint bullet and non-breaking-spaces as a bolder bullet (but still fainter than the text color). _← I think an editor with good invisibles viz is essential for Markdown, especially because of MD's two-spaces-at-end-of-line=`
` syntax._ – Slipp D. Thompson Jun 30 '16 at 02:58 -
9` ` is just great for simple and plain indentation. No style/font changes, just indentation – Green Jul 02 '16 at 03:47
-
-
I needed to do this so I could have an indented link, otherwise the markdown engine was treating it as code ... – Chaim Geretz Jan 03 '17 at 21:26
-
The "One way to do it is to use bullet points, " option below is much better, because you can indent a line even following automatic line breaks in rendering – Hamish Willee Sep 02 '17 at 07:12
-
-
-
22Wrapped lines in long text are not indented which you may not want in your layout. Resize your rendered view to test. Also, ` ` is closer to tab. – dimmech Apr 11 '19 at 15:30
-
``` ``` is great solution. Anyone should mark this answer to be the Solution. Thank you so much. – Phong Mar 31 '22 at 07:33
One way to do it is to use bullet points, which allows you specify multiple levels of indentation. Bullet points are inserted using multiples of two spaces, star, another space Eg.:
this is a normal line of text
* this is the first level of bullet points, made up of <space><space>*<space>
* this is more indented, composed of <space><space><space><space>*<space>
This method has the great advantage that it also makes sense when you view the raw text.
If you care about not seeing the bullet points themselves, you should (depending on where you're using markdown) to be able to add li {list-style-type: none;} to the css for the whole mark down area.
- 11,584
- 6
- 57
- 71
-
12Nice trick, but I only want to disable the visible bullets for a part of a Markdown (and its resultant HTML) but not whole. Is there a clean way to do that? – Meng Lu Apr 04 '14 at 06:26
-
@MengLu I have the same requirement. Did you figure this one out at all? – lifebalance Dec 04 '14 at 04:58
-
4Remember that markdown can accept HTML - it is part of the spec. So for a particular list there is nothing to stop you using HTML to solve this problem. Just remember that you can have HTML in markdown, but not Markdown in your HTML fragments.
- Your indented content which must be all HTML
-
3This seems much better than the accepted answer to me. It gives you more fine-grained control over your indented text, not to mention being more readable and easier to maintain – Arepo Oct 27 '17 at 17:01
-
2Upvoted. Note, however, that if using your markdown on GitHub, such as in a README, GitHub blocks all custom CSS, as I and others have documented in various places, including myself in my answer here: [GitHub README.md center image](https://stackoverflow.com/questions/12090472/github-readme-md-center-image/62383408#62383408). – Gabriel Staples Mar 29 '21 at 06:25
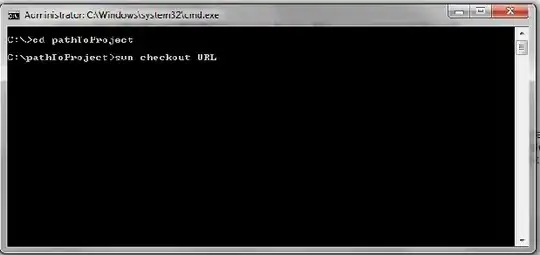
See if this ">" helps:
Line 1
> line 2
>> line 3
- 1,795
- 17
- 20
-
1
-
21See comment above: "Wrong. Blockquotes (>) are for creating a quotes, not a plain indentation. It is totally different in styles" – ReinstateMonica3167040 Jan 25 '20 at 15:58
-
2
-
`> >`(with space between) works with pandoc (v2.11.0.4) to intend a text block in pdf. Although it is originally designed for quotes. – arash Feb 18 '21 at 09:52
-
This is an old thread, but I would have thought markdown's blockquotes ('> ') would be best for this:
- 3,937
- 1
- 24
- 33
- 8,748
- 3
- 48
- 38
-
24This is a good solution if you don't need to indent a specified amount, and you don't care about getting a different background color or other styles that might go along with blockquotes. Ultimately, blockquotes have a semantic purpose and they're best if you in fact want to set something off as a quote. – alegscogs Oct 27 '14 at 22:53
-
36Wrong. Blockquotes (>) are for creating a quotes, not a plain indentation. It is totally different in styles. – Green Jul 02 '16 at 03:46
Please use hard (non-breaking) spaces
Why use another markup language? (I Agree with @c z above).
One goal of Markdown is to make the documents readable even in a plain text editor.
Same result two approaches
The code
Sample code
5th position in an really ugly code
5th position in a clear an readable code
Again using non-breaking spaces :)
The result
Sample code
5th position in an really ugly code
5th position in a clear an readable code
Again using non-breaking spaces :)
The visual representation of a non-breaking space (or hard space) is usually a normal space " ", however, its Unicode representation is U+00A0.
The Unicode representation of the ordinary space is U+0020 (32 in the ASCII Table).
Thus, text processors may behave differently while the visual representation remains the same.
Insert a hard space
| OS | Input method |
|-----------| ----------------------------------|
| macOS | OPTION+SPACE (ALT+SPACE) |
| Linux | Compose Space Space or AltGr+Space|
| Windows | Alt+0+1+6+0 |
Some text editor use Ctrl+Shift+Space.
Issue
Some text editors can convert hard spaces to common spaces in copying and pasting operations, so be careful.
-
-
1Cannot be, only if you have changed the defaults shortcuts. Spotlight search field triggers with COMMAND-SPACE (the COMMAND key is the analog to the Windows Key). The non-breaking space is introduced with OPTION-SPACE (Option is the analog to ALT) – ePi272314 Jan 19 '19 at 20:52
-
1On my Mac, I have a shortcut on Option + Space myself, but Shift + Option + Space works well instead. – Dag Høidahl Sep 18 '19 at 11:27
-
5
-
Note also that, unless I'm missing something, there doesn't seem to be any way to get hard spaces to work for indentation when using markdown headings. Tried it with and without a "normal" space before and/or after the hard-spaces. This works with ` `, but not with hard spaces. – NotTheDr01ds Oct 07 '21 at 19:54
-
1Personally, I agree with the _Why use another markup language?_ concept. Most people assume that their Markdown is going to be rendered in HTML. While this is true in many cases, it's not _universally_ true. More and more non-HTML applications are now able to render Markdown (at least, some of it). The less one relies on HTML tricks and more on the markup language by itself, the more likely your page will be universally rendered. Imagine that eBooks with digital ink (and no web browser) may be rendering Markdown in the near future; much easier to parse and display... – Gwyneth Llewelyn Nov 21 '21 at 23:08
-
I'm afraid some rules changed since this accepted solution: I tested this right now, in writing a post here in this forum, and it leads to a code block, not to indented text – Christophe Jan 20 '22 at 10:30
-
If you're having trouble finding the keyboard shortcut, you're temporarily using a a Windows workspace and don't feel like figuring this out, you can open Character Map, open Advanced settings, type "no-break" and copy the first result, which is U+00A0 – Yann Stoneman Feb 14 '22 at 12:03
do tab, then the + sign, then space, then your content
So
* level one
+ level two tabbed
- 2,372
- 4
- 29
- 52
-
5github/bitbucket markdown supports a similar indentation rule, without the `+`: `[tab][space]your-text-goes-here` – roblogic May 11 '18 at 03:06
One of the problems with starting your line with non-breaking spaces is that if your line is long enough to wrap, then when it spills onto a second line the first character of the overflow line will start hard left instead of starting under the first character of the line above it.
If your system allows you to mix HTML in with your markdown, a cheap and cheerful way of getting an indent is like this:
<ul>
My indented text goes here, and it can be long and wrap if you like.
And you can have multiple lines if you want.
</ul>
Semantically within your HTML it is nonsense (a UL section without any LI items), but all browsers I have used just happily indent what's between those tags.
-
2This is exactly the same as a quote `> ` but without being a quote (tested in Github). This is exactly what I was looking for. Thanks! – Emilio Dec 01 '21 at 09:49
-
I like this trick as it's much cleaner than putting a bunch of . But is there any way to not have the bullet on the first indented line? – tzg Feb 27 '23 at 15:55
-
@tzg Depends on your markdown interpreter, I guess. On all the ones I've used (inc Azure Devops and Github), lines only get a bullet if they start with your 'this is an unordered list item' marker, e.g. in Github wiki, if your line starts with `-`, `*`, or `+` — no start-of-list-line marker, no bullet. YMMV. – Jinlye Feb 27 '23 at 17:12
-
I'm using vscode and putting my README.md file on bitbucket. I'm limited on my html and css tags I can use because of bitbucket. – tzg Feb 28 '23 at 16:26
-
This works great. Hard-coding with ` ` is just such a fault-laden option I can't believe people are suggesting it. – eric Jul 17 '23 at 13:38
What about place a determined space in the start of paragraph using the math environment as like:
$\qquad$ My line of text ...
This works for me and hope work for you too.
- 365
- 3
- 6
As pointed out by @AlexDupuy in the comments, definition lists can be used for this.
This is not supported by all markdown processors, but is widely available: Markdown Guide - Definition Lists
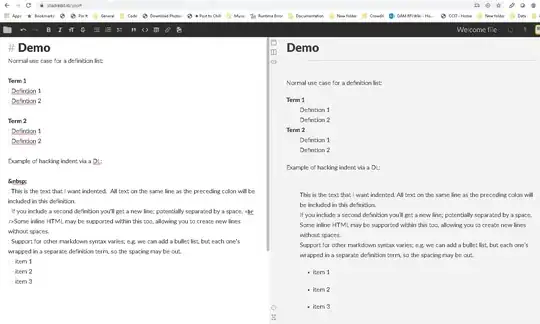
Term 1
: definition 1
: definition 2
Term 2
: definition 1
: definition 2
Renders as (html):
<dl>
<dt>Term 1</dt>
<dd>definition 1</dd>
<dd>definition 2</dd>
<dt>Term 2</dt>
<dd>definition 1</dd>
<dd>definition 2</dd>
</dl>
Typically the DT is rendered in a heading-like format, and each DD is rendered as indented text beneath this.
If you don't want a heading/term, just use a non-breaking space in place of the definition term:
: This is the text that I want indented. All text on the same line as the preceding colon will be included in this definition.
: If you include a second definition you'll get a new line; potentially separated by a space. <br />Some inline HTML may be supported within this too, allowing you to create new lines without spaces.
: Support for other markdown syntax varies; e.g. we can add a bullet list, but each one's wrapped in a separate definition term, so the spacing may be out.
: - item 1
: - item 2
: - item 3
You can see this in action by copy-pasting the above examples to this site: Stack Edit Markdown Editor
- 22,735
- 13
- 96
- 178
Suprisingly nobody came up with the idea of just using a div with padding yet, so here you go:
<div style="padding-left: 30px;">
My text
</div>
- 2,639
- 2
- 34
- 60
-
8Probably because one you wrap it in a `div`, the default markdown capabilities like backticks and asterisk stops working inside the `div`. – joseph Jan 27 '21 at 07:04
-
1With Mdocs it is possible to allow markdown inside the `div` by setting ``– Edouard Thiel Apr 22 '21 at 10:17
If you really must use tabs, and you don't mind the grey background-color and padding, <pre> tags might work (if supported):
<pre>
This That And This
That This And That
</pre>
This That And This That This And That
- 943
- 8
- 16
Check if you can use HTML with your markdown. Maybe this works out for you:
- List entry one
<br/>
Indented line<br/>
<br/>
And some more.. - Second entry
- Subentry
<br/>
Hello there!
- Subentry
- 4,830
- 3
- 23
- 32
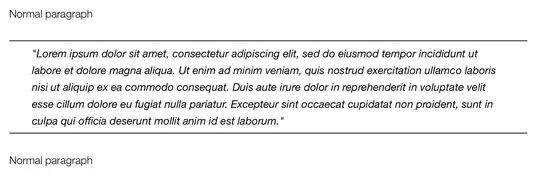
For quoted/indented paragraphs this hack might work (depending on render engine):
| | | |
|-|-|-|
| | _"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."_ | |
|
which renders as:
- 22,624
- 29
- 119
- 196
Use a no-break space directly (not the same as !).
(You could insert HTML or some esoteric markdown code, but I can think of better reasons to break compatibility with standard markdown.)
- 7,726
- 3
- 46
- 59
As a workaround I would suggest inserting a vertical bar (|) followed by hard spaces (Alt-Code on Windows: Alt+0160). This preserves the indent after the bar resulting in a visually acceptable solution for raw and rendered Markdown.
This is a normal line of text.
| This is an indented line of text.
| This is another indented line of text.
- 396
- 1
- 2
- 12
To answer MengLu and @lifebalance's questions in response to SColvin's answer (which I much prefer to the accepted answer for the control it provides), it seems as though you could just target a parent element of the lists when setting the display to none, adding a surrounding element if necessary. So if we suppose we're doing this for a table of contents, we can extend SColvin's answer:
HTML
<nav class="table-of-contents">
this is a normal line of text
* this is the first level of bullet points, made up of <space><space>*<space>
* this is more indented, composed of <space><space><space><space>*<space>
</nav>
CSS
.table-of-contents ul {
list-style-type: none;
}
- 825
- 1
- 9
- 23
If LaTeX formulas are supported (like in GitHub), you can conveniently indent lines by any offset, by using commands like:
\hspace{<skip>}
where <skip> indicates the length of the indentation space, and can be expressed in millimeres (mm), centimeters (cm), or any supported format (you can find a list here).
For instance, this code:
Indented lines:
$\hspace{5pt}$ This line is indented 5 points.
$\hspace{5mm}$ This line is indented 5 millimeters.
$\hspace{2cm}$ This line is indented 2 centimeters.
- 529
- 1
- 5
- 15
Another alternative is to use a markdown editor like StackEdit. It converts html (or text) into markdown in a WYSIWYG editor. You can create indents, titles, lists in the editor, and it will show you the corresponding text in markdown format. You can then save, publish, share, or download the file. You can access it on their website - no downloads required!
- 36
- 5
Okay, with a little HTML in your R code, I did the following code to generate pure text in R Markdown. The <h3 style="text-indent: 15em;"> indents the text 15 spaces. For the original question, change the 15 to 6.
## Option: Du Pont Ratio Concept - (ROE Decomposition)
### (Closed Quotes/Total Premium) = (Closed Quotes/Quotes Issued) X <br>
<h3 style="text-indent: 15em;">
(Quotes Issued/Renewal Premium) X <br></h3>
<h3 style="text-indent: 15em;">
(Renewal Premium/Total Premium)</h3>
So the resulting code gives my desired output format. I am using tabs for the Markdown document and was looking to line up the () text which worked.
- 1,750
- 1
- 19
- 19
For completeness, the deeper bulleted lists:
Nested deeper levels: ---- leave here an empty row * first level A item - no space in front the bullet character * second level Aa item - 1 space is enough * third level Aaa item - 5 spaces min * second level Ab item - 4 spaces possible too * first level B item
Nested deeper levels:
- first level A item - no space in front the bullet character
- second level Aa item - 1 space is enough
- third level Aaa item - 5 spaces min
- second level Ab item - 4 spaces possible too
- second level Aa item - 1 space is enough
first level B item
Nested deeper levels: ...Skip a line and indent eight spaces. (as said in the editor-help, just on this page) * first level A item - no space in front the bullet character * second level Aa item - 1 space is enough * third level Aaa item - 5 spaces min * second level Ab item - 4 spaces possible too * first level B item And there could be even more such octets of spaces.
- 986
- 10
- 17
If you're working with bullet points, try this:
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
This is the method I use when styling markdown.
On gitlab.com a single en space (U+2002) followed by a single em space (U+2003) works decently.
Presumably other repetitions or combinations of not-exactly-accounted-for space characters would also suffice.
- 1,435
- 14
- 20