I am quite confused. I should be able to set
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
and IE8 and IE9 should render the page using the latest rendering engine. However, I just tested it, and if Compatibility Mode is turned on elsewhere on our site, it will stay on for our page, even though we should be forcing it not to.
How are you supposed to make sure IE does not use Compatibility Mode (even in an intranet)?
FWIW, I am using the HTML5 DocType declaration (<!doctype html>).
Here are the first few lines of the page:
<!doctype html>
<!--[if lt IE 7 ]> <html lang="en" class="innerpage no-js ie6"> <![endif]-->
<!--[if IE 7 ]> <html lang="en" class="innerpage no-js ie7"> <![endif]-->
<!--[if IE 8 ]> <html lang="en" class="innerpage no-js ie8"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<html lang="en" class="innerpage no-js">
<!--<![endif]-->
<head>
<meta charset="ISO-8859-1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
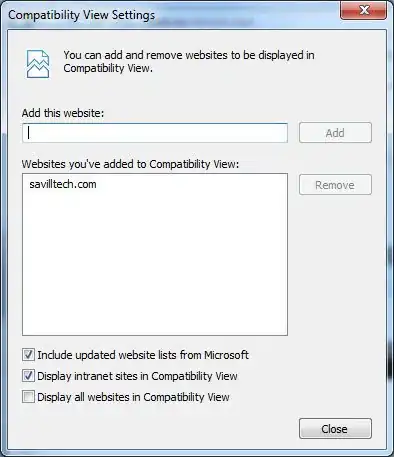
EDIT: I just learned that the default setting on IE8 is to use IE7 compatibility mode for intranet sites. Would this override the X-UA-Compatible meta tag?