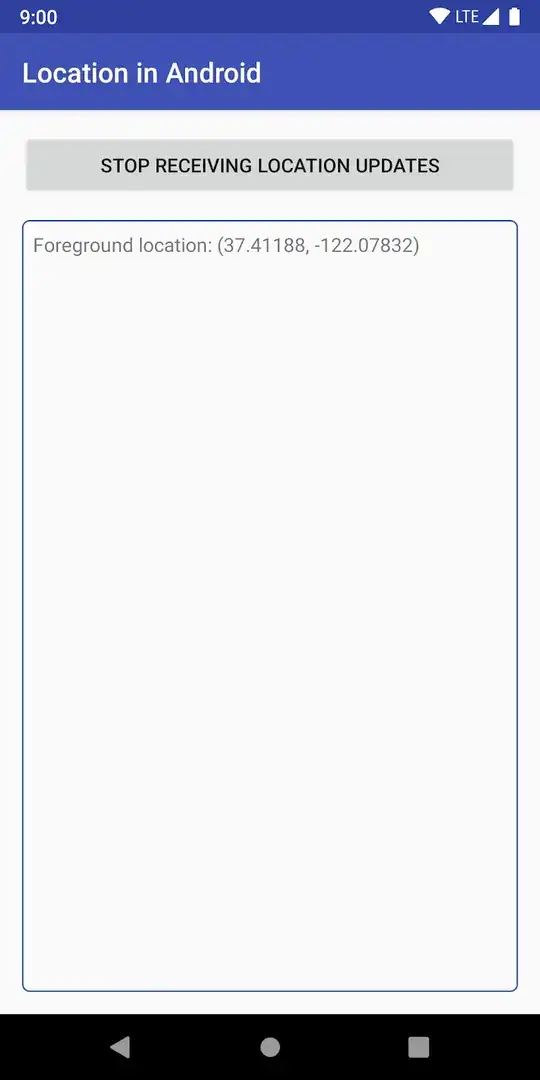
I'm making an interface for the AR Drone Quadcopter in WPF.
I neen some stuff on my HUD to make it usable.
One of the more advanced controls on the HUD is the artificial horizon, which tells the pilot the craft's current alignment to the horizon.
I have these 3 PNGs



The first image I will move (The current pitch of the craft) and rotate (The current roll of the craft).
I will put the second image over the first, this one will only rotate around the center axis, it has ticks at certain degrees which will visualize the craft's roll even more.
The last one I will put on top of the second, this image just a visual improver.
Then I want to mask first image so that you only see whats inside the circle in image 2.
Last but not least I want to add a textblock to it and display the current altitude
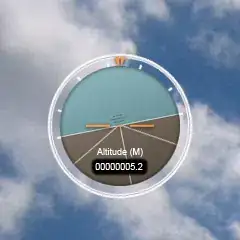
The result will look something like this

I know how to rotate and move the image, but how do I place the images on top of each other, and how do I mask the first image?
edit: Thanks to Ben I've gotten this far:

But I also need to translate the image Y position (The pitch of the aircraft)

When I add the translate transform I also translate the Clip (Mask) how can I translate the image without moving the mask?