I have the following:
var body: some View {
NavigationView {
VStack {
Text("Hello")
}.navigationBarTitle("Edit Profile", displayMode: .inline)
.background(NavigationConfiguration { nc in
nc.navigationBar.barTintColor = .red
nc.navigationBar.titleTextAttributes = [.foregroundColor: UIColor.black]
})
}.navigationViewStyle(StackNavigationViewStyle())
}
For the configuration of the nav bar i have:
struct NavigationConfiguration: UIViewControllerRepresentable {
var configuration: (UINavigationController) -> Void = { _ in }
func makeUIViewController(context: UIViewControllerRepresentableContext<NavigationConfiguration>) -> UIViewController {
UIViewController()
}
func updateUIViewController(_ uiViewController: UIViewController, context: UIViewControllerRepresentableContext<NavigationConfiguration>) {
if let nc = uiViewController.navigationController {
self.configuration(nc)
}
}
}
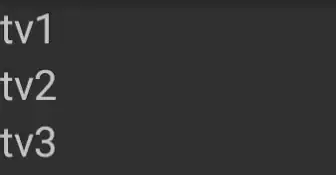
But for some reason the top status bar is being left out and the colour is not being applied to it:
How can the red colour also be applied to the status bar above the nav bar, I want it to be the same colour.
I've tried the below, but this fails:
init() {
UINavigationBar.appearance().backgroundColor = .red
}