Lets say I have a text box that I want to fill a whole line. I would give it a style like this:
input.wide {display:block; width: 100%}
This causes problems because the width is based on the content of the text box. Text boxes have margin, borders, & padding by default, which makes a 100% width text box larger than its container.
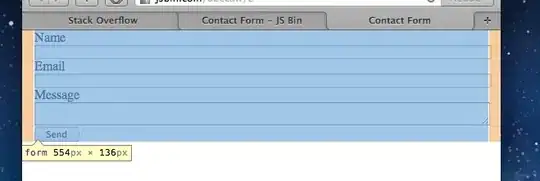
For example, here on the right:

Is there any way to make a text box fill the width of its container without expanding beyond it?
Here is some example HTML to show what I mean:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<style type="text/css">
#outer{border: 1px solid #000; width: 320px; margin: 0px;padding:0px}
#inner{margin: 20px; padding: 20px; background: #999;border: 1px solid #000;}
input.wide {display:block; margin: 0px}
input.normal {display:block; float: right}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<input type="text" class="wide" />
<input type="text" class="normal" />
<div style="clear:both;"></div>
</div>
</div>
</body>
</html>
If this is run, you can see by looking at the "normal" text box that the "wide" text box is sticking out beyond the container. The "normal" text box floats to the actual edge of the container. I'm trying to make the "wide" text box fill its container, without expanding beyond edge like the "normal" text box is.