Explanation
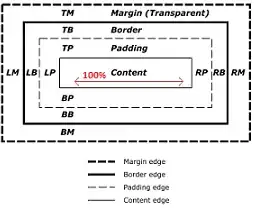
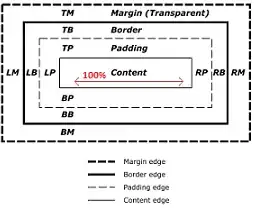
Here's a link to the W3C Box model which explain in detail what happens to your element.
 - - - - -
- - - - - 
All input elements have borders by default and may also have padding and margins, but most importantly, it follows the W3C box model specifications using the content-box.
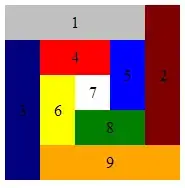
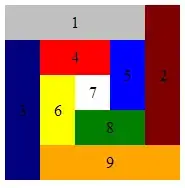
This means that if you set the width to 100%, the actual size of the element will be greater than 100% when you include padding/borders, as shown in the images above.
Solution
Add padding to the td to manually adjust the width of the input until it's where you want it to be. Remember that adding padding to the input means you have to add the same amount to the td to counteract the expansion.
Here's a live example
input {
width: 100%;
padding: 10px;
margin: 0px;
}
table .last, td:last-child {
padding: 2px 24px 2px 0px;
}
Alternative solution
You can also do the CSS3 version using box sizing (browser compatability).
This property can be used to switch between the two box models and will make it behave like you'd expect it to.
Here's a live example
input {
width: 100%;
padding: 10px;
margin: 0px;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
Here are some possible duplicates of the same question
 - - - - -
- - - - -