What I try to achieve: I try to create a GroupedListView where items are grouped by date (so far so good with the GroupedListView widget) and then I want to show the grouped items in a single card.
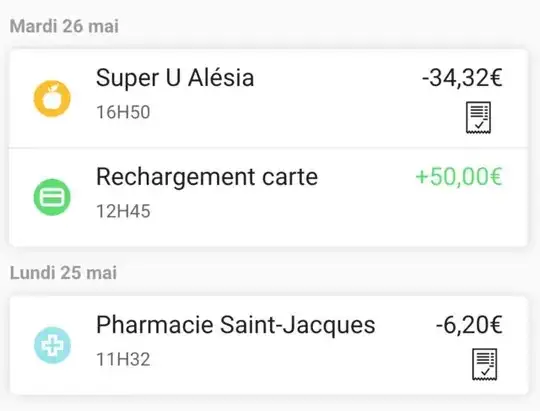
Desired result

The problem is that the item builder creates a single card for each item, but I can't find a way to put all items with the same date in a single card. Any piece of advice? The closest discussion I found on this topic is here but I don't know how to apply it to Flutter. Many thank in advance for your help!
For illustration purpose, I'm copying/pasting the sample code from pub dev(see https://pub.dev/packages/grouped_list#-example-tab). As shown in the official exemple, each item has its own card. This is where I am stuck...
import 'package:flutter/material.dart';
import 'package:grouped_list/grouped_list.dart';
void main() => runApp(MyApp());
List _elements = [
{'name': 'John', 'group': 'Team A'},
{'name': 'Will', 'group': 'Team B'},
{'name': 'Beth', 'group': 'Team A'},
{'name': 'Miranda', 'group': 'Team B'},
{'name': 'Mike', 'group': 'Team C'},
{'name': 'Danny', 'group': 'Team C'},
];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Grouped List View Example'),
),
body: GroupedListView<dynamic, String>(
groupBy: (element) => element['group'],
elements: _elements,
sort: true,
groupSeparatorBuilder: (String value) => Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: Text(
value,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
)),
),
itemBuilder: (c, element) {
return Card(
elevation: 8.0,
margin: new EdgeInsets.symmetric(horizontal: 10.0, vertical: 6.0),
child: Container(
child: ListTile(
contentPadding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: Icon(Icons.account_circle),
title: Text(element['name']),
trailing: Icon(Icons.arrow_forward),
),
),
);
},
),
),
);
}
}