Your use of cells like this (simplified)...
<td><a href="" style="background-color: red;"><i>$12,345</i></a></td>
...does make things more complicated.
To determine the background color used by your HTML, you can iterate over your table's cells and then extract the color that way.
Here is an example of doing that.
Assume you have all this logic in a function:
customize: function ( xlsx ) {
var sheet = xlsx.xl.worksheets['sheet1.xml'];
highlightCells(sheet);
}
The function is:
function highlightCells(sheet) {
$( '#example' ).dataTable().api().rows( { search: 'applied' } )
.every( function ( rowIdx, tableLoop, rowLoop ) {
var xlRow = rowLoop +2; // +1 for DT zero index; +1 for row heading in Excel
$.each( $( 'td', $(this.node()) ), function( index, trNode ) {
var bgColor = $('a', trNode).css("background-color");
if ( bgColor ) {
var xlCol = createXlColLetter(index);
var xlRef = xlCol + xlRow;
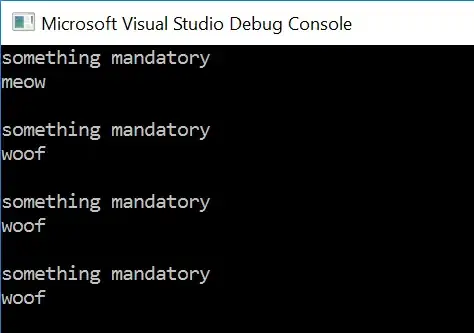
console.log( 'xlRef = ' + xlRef + ": bgColor = " + bgColor );
var cellSelector = 'c[r=' + xlRef + ']';
console.log( cellSelector );
var cellStyleID = 10; // assume all are "rgb(255, 0, 0)" (red)
$(cellSelector, sheet).attr( 's', cellStyleID );
}
} );
} );
}
It also uses a supporting function to translate column integers to Excel letters:
// to build an Excel column letter reference from an
// integer (1 -> A, 2 -> B, 28 -> AB, and so on...);
function createXlColLetter( n ){
var ordA = 'A'.charCodeAt(0);
var ordZ = 'Z'.charCodeAt(0);
var len = ordZ - ordA + 1;
var s = "";
while( n >= 0 ) {
s = String.fromCharCode(n % len + ordA) + s;
n = Math.floor(n / len) - 1;
}
return s;
}
The main function locates a cell's background color using this selector:
var bgColor = $('a', trNode).css("background-color");
In my code above I assume it's always red (rgb(255, 0, 0)) and therefore I hard-code the formatting ID to be 10.
But you could use a switch statement to handle a range of colors.
However...
This may still only be a partial solution for you.
If you have cell data which is not plain text (such as an Excel currency value or a number) then applying one of the built-in styles may force that Excel cell to lose its number formatting. Each built-in style provided by DataTables overwrites any other styles you may want.
For example - if I start with this HTML table:

...I will end up with this Excel sheet:

And you can see that the currency formatting has been lost - because style 10 is Normal text, red background. Normal means the Excel "general" text format.
You cannot apply 2 or more DataTables styles to one cell.
So, this means you now have to prepare all the styles you need in advance, in an Excel spreadsheet, then unzip the Excel file, grab the relevant HTML from the relevant Excel styles file, and apply it to your DataTables Excel file.
This is what the OP does in the question I originally linked to. So I think that is what you will also need to do in your case.
You can still use my sample code above, after doing that - but you will be using style IDs which are from your style sheet - not the built-in ones available in DataTables.