I am not able to find a way to align the radio button option to the first line of the multi line text.
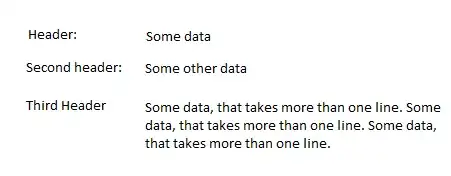
For e.g in the attached image i want the option 1 and option 3 to align with there respective radio buttons.
Sample Code:
import tkinter as tk
root = tk.Tk()
var = tk.IntVar()
R1 = tk.Radiobutton(root, text="Option 1 with\n multline", variable=var, value=1)
R1.pack( anchor = 'w' )
R2 = tk.Radiobutton(root, text="Option 2", variable=var, value=2)
R2.pack( anchor = 'w' )
R3 = tk.Radiobutton(root, text="Option 3 with\n multine", variable=var, value=3)
R3.pack( anchor = 'w' )
R4 = tk.Radiobutton(root, text="Option 4", variable=var, value=4)
R4.pack( anchor = 'w' )
root.mainloop()