I have definied the file thumb_rounded.xml and placed it inside the res/drawable folder in my android application. With this file i want to get rounded corners in my ImageViewthat contains the news thumb,
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="13.0dip" />
</shape>
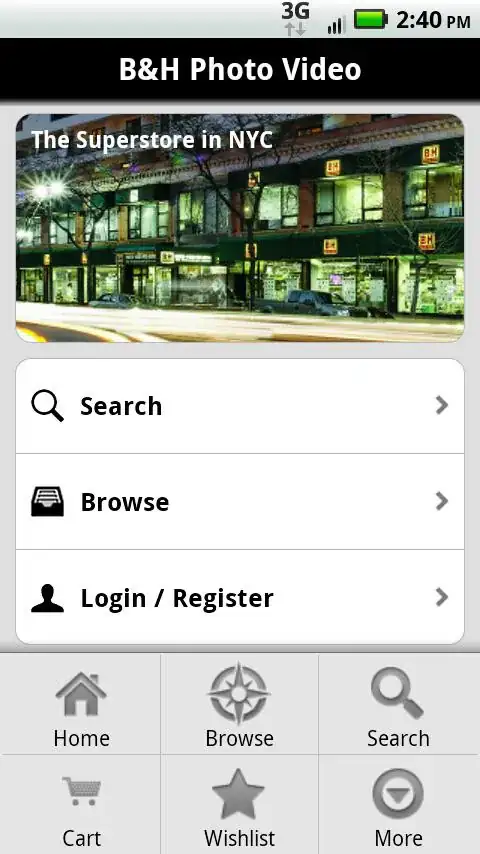
and i am setting this as background of my ImageView, however, i dont get the rounded corners, the image remains a rectangle. Does anyone have any idea on how to get that? I want to achieve the same effect as this screen:

Many thanks
T