I am creating a little student database system and I have to put labels, entries, buttons all of these things in it but seems like aligning widgets is not easy.
Also my radiobuttons disappeared while trying to align those below entries. Please help.
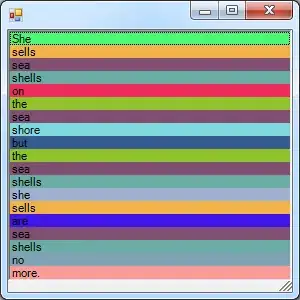
Please see this screenshot

I want to align all the labels and entries and buttons on the other side.
Here is the code
import tkinter
from tkinter import *
from tkinter import ttk
mainwindow = Tk()
mainwindow.title('Student Database')
mainwindow.config(bg='#4d4d4d')
#centering the main window on screen
def centrewindow(w, h):
ws = mainwindow.winfo_screenwidth()
hs = mainwindow.winfo_screenheight()
x = (ws/2) - (w/2)
y = (hs/2) -(h/2)
mainwindow.geometry('%dx%d+%d+%d' % (w, h, x, y))
centrewindow(900, 500)
#Creatiing Main Frame of our GUI
mainframe = Frame(width= 500, height= 350, bg= '#d9d9d9', bd= 0.3, relief= SOLID)
mainframe.pack(pady=150, padx= 250, fill='both', expand=True)
#Creating Tab Control here
tabcontrol = ttk.Notebook(mainframe)
#Tab1 for Regiratation for new students
tab1 = ttk.Frame(tabcontrol)
tabcontrol.add(tab1, text='New Student')
studentnamelabel = Label(tab1, text='Enter Student Name:', font=('Open Sans Semibold', 12))
studentnamelabel.grid(row=0, column=0, padx= 50, pady= 10)
studentnameentry = Entry(tab1, width= 70)
studentnameentry.grid(row=0, column=1, padx=300, pady= 10)
rollnolabel = Label(tab1, text='Enter Rollno:', font=('Open Sans Semibold', 12))
rollnolabel.grid(row=1, column=0, padx= 100, pady= 10)
rollnoentry = Entry(tab1, width= 70)
rollnoentry.grid(row=1, column=1, padx=300, pady= 10)
genderlabel = Label(tab1, text='Select Gender:', font=('Open Sans Semibold', 12))
genderlabel.grid(row=2, column=0, padx= 20, pady= 10)
genderradio1 = Radiobutton(tab1, text='Male', value= 1)
genderradio1.grid(row=2, column=1, padx=100, pady=10)
genderradio2 = Radiobutton(tab1, text='Female',value= 2)
genderradio2.grid(row=2, column=2, padx=10, pady=10)
tab2 = ttk.Frame(tabcontrol)
tabcontrol.add(tab2, text='Tab no. 2')
l2 = Label(tab2, text='Hello Its Tab 2')
l2.pack()
tabcontrol.pack(expand=1, fill='both')
mainwindow.mainloop()