I think static folder does not need to use virtual directory.
Here is my demo:
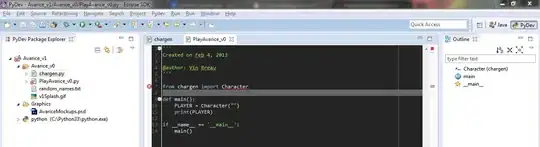
I created a Flask project using the default template in VS and published it to the folder:

web.config is as follows:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Flask" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:\Python\python.exe|C:\Python\lib\site-packages\wfastcgi.py" resourceType="Unspecified" />
</handlers>
<security>
<requestFiltering allowDoubleEscaping="true"></requestFiltering>
</security>
</system.webServer>
<appSettings>
<!-- Required settings -->
<add key="WSGI_HANDLER" value="FlaskWebProject1.app" />
<add key="PYTHONPATH" value="~/" />
</appSettings>
</configuration>
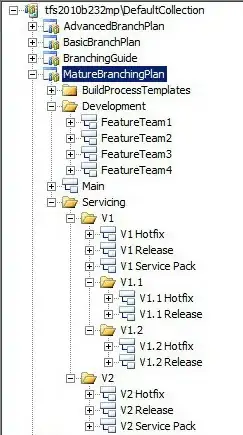
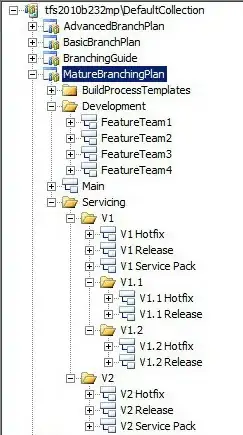
The directory structure of this project in IIS is as follows:


UDDATE:

It should be noted that when adding static files as virtual directories, they must be added under the main application.


The static folder needs to be at the same level as flask.Because the request for static files by default is requested under the main application: