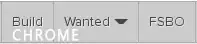
I have a triangle next to menu items, using pure CSS. It works flawlessly in Internet Explorer and Firefox but Chrome crops the bottom of the arrow. Here's some screenshots of the issue:



Here is the CSS I'm using:
/*menu arrows */
.arrowsprite {
width:0px;
height:0px;
border-left:5px solid transparent;
border-right:5px solid transparent;
border-top:5px solid #444444;
font-size:0px;
line-height:0px;
top:-2px;
position:relative;
}
.arrowspriteselected {
width:0px;
height:0px;
border-left:5px solid transparent;
border-right:5px solid transparent;
border-top:5px solid #fff;
font-size:0px;
line-height:0px;
top:-2px;
position:relative;
}
.leftish li:hover .arrowsprite {
border-top:5px solid #444444;
}
.leftish li:hover .arrowspriteselected {
border-top:5px solid #444444;
}
The HTML is:
<li>Wanted <span class="arrowsprite"></span></li>
Does anyone see any glaring problems in my CSS?