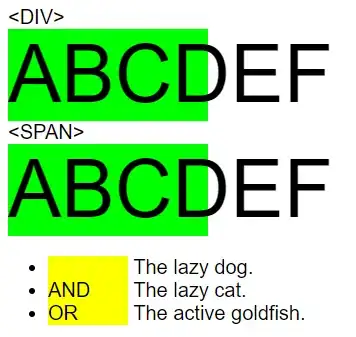
Within an unordered list:
<li><span></span> The lazy dog.</li>
<li><span>AND</span> The lazy cat.</li>
<li><span>OR</span> The active goldfish.</li>
Adding a class or style attribute is permitted but padding the text and adding or changing tags is not allowed.
The page is rendering with Courier New.
Goal is to have text after span lined up.
The lazy dog.
AND The lazy cat.
OR The active goldfish.
Justification of the "OR" is unimportant.
The lazy animal text may be wrapped in an additional element but I'll have to double check.