I have asked this question on the AddThis forum but have not had any replies so far. Hopefully someone can help me on this.
The page in question is on http://preview.ami.co.nz/products, in the bottom right corner.
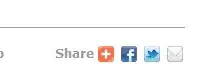
If viewed in Chrome or Firefox the word "Share" is to the left of the orange "+" AddThis button.
However, on IE (at least IE8 and 6) the word "Share" is to the right! It is supposed to look like it does on Chrome and FF but I can't figure out what IE is doing to it.


To make things even more peculiar - the very same code on a different page looks correct in all browsers! Check out http://preview.ami.co.nz
Any suggestions would be greatly appreciated.
PS. Here's the markup I put on those pages:
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style" style="display: <%= SocialMediaVisibility %>">
<a class="addthis_button_compact">Share</a>
<a class="addthis_button_facebook"></a>
<a class="addthis_button_twitter"></a>
<a class="addthis_button_email"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4e0a5ac2480330c8"></script>
<!-- AddThis Button END -->