I want a <textarea> to completely fill an absolutely-sized parent container, with padding in the textarea. I have this working for Chrome using the following code:
<div id="wrap"><textarea>hello stack overflow world</textarea></div>
/* Color and border CSS omitted for simplicity */
#wrap { position:absolute; top:10%; left:20%; right:30%; bottom:60% }
textarea { position:absolute; top:0; left:0; right:0; bottom:0; padding:1em }

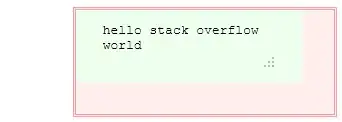
Unfortunately, Firefox (v5) does not properly honor the right/bottom position, producing these results:

Here's a fiddle showing the problem in action: http://jsfiddle.net/ZEhwR/
How can I achieve the result stated in the first sentence across Chrome and FF (and ideally IE9 as well)?