index.vue
<template>
<div>
<Tasks />
</div>
</template>
Tasks.vue
<div class="tasks-container">
<div class="tasks">
<div class="tasks-item">
<div class="tasks-task">
<span class="label"></span>
<h1>Lorem ipsum dolor sit amet conse pisicing elit</h1>
</div>
<button>abc</button>
</div>
<br />
<div class="tasks-item">
<div class="tasks-task">
<span class="label"></span>
<h1>Lorem ipsum dolor sit amet</h1>
</div>
<button>xyz</button>
</div>
</div>
</div>
</template>
<style scoped>
.tasks-container {
max-width: 1000px;
margin: auto;
}
.tasks {
display: flex;
flex-direction: column;
justify-content: center;
}
.tasks-item {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #f8f8f8;
padding: 25px 30px;
}
.tasks-task {
display: flex;
justify-content: space-between;
align-items: center;
width: 65%;
}
.tasks-task .label {
width: 70px;
height: 70px;
background: #947777;
border-radius: 50%;
}
.tasks-task h1 {
color: rgba(6, 6, 6, 0.75);
font-size: 36px;
width: 80%;
}
.tasks-item button {
background-color: #8482c4;
color: #ffffff;
font-size: 20px;
padding: 4px 35px;
border-radius: 20px;
}
</style>
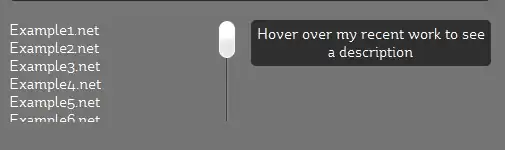
The layout looks perfect in Google chrome & Microsoft edge but not on Mozilla firefox as shown in the images. The two divs get attached in firefox. What is the reason behind happening this? How can I solve this issue? Please help me to solve this. Thank you in advance.