def clickable(widget): #click event
class Filter(QObject):
clicked = pyqtSignal() #pyside2 사용자는 pyqtSignal() -> Signal()로 변경
def eventFilter(self, obj, event):
if obj == widget:
if event.type() == QEvent.MouseButtonRelease:
if obj.rect().contains(event.pos()):
self.clicked.emit()
# The developer can opt for .emit(obj) to get the object within the slot.
return True
return False
filter = Filter(widget)
widget.installEventFilter(filter)
return filter.clicked
This is my click function code
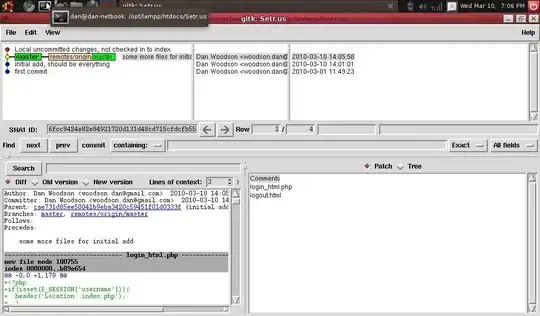
This is my pyqt driving screen.
The name of each label matches the name of the tab. It consists of label_Korea_1 to label_Korea_10. The goal I want is to use the clicked() function to move to the corresponding link from the list of links that I have created before when I click on the label.
There is a list of Google News crawling results with the names of each tab, and the list is a double list, the first is the title of the article on the news, and the second is the link to the news. For example, it consists of a picture above the korea list.
category = ['korea','world','buss','sci','enter','sport','health']
for cate in category:
ca = globals()[cate] #cate is recognized as a korea list.
for n in range(10):
a = getattr(self, "label_{}_{}".format(cate,n+1)) # for example, a = label_korea_1
link = ca[n][1]
clickable(a).connect(lambda: webbrowser.open(link)) #If you click the label, link it with the link.
This is the code I tried. All lists have 10 values. This code allows the label to click, but the link you connect to is the link stored in the last label. For example, if you click on all labels in the code above, you will go to the link corresponding to 'health [9] [1]'. I have a problem here. I want each label to be linked to the corresponding link.
It's a problem that can be solved if I don't use the for statement as shown in the picture above, but this is not the goal I want. I need your help.