I have an issue in my head section and I put an image link for that so my whole website pages have the same issues on all pages.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="icon" type="image/svg+xml" href="../img.dlwjdh.com/upload/8231/190925/favicon.svg" />
<meta name="Copyright" content="All Rights Reserved btoe.cn" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>Autoclave, West Arrangement Fabric Machine_Xi'anAutoclave_Xi'anPrepreg
equipment_Xi'anHydraulic pressure forming process Xi'an Impregnation Tank-Shaanxi
Shenying Equipment Technology Co., Ltd.-Shaanxi Shenying Equipment Technology Co., Ltd.
</title>
<meta name="keywords" content="Xi'an arranging machine_Xi'an Autoclave equipment|Xi'an prepreg
equipment|Xi'an hot press molding process|Xi'an Impregnation Tank|Xi'an winding machine"
/>
<meta name="description" content="Xi'an autoclave looks for Shaanxi Shenying Equipment
Technology Co., Ltd., Shenying focuses on the research and development of composite
equipment and product production, and has a large-scale production base with strong strength
and rich experience. At the same time, it provides autoclave leasing or composite product
processing , Customers with needs in this regard are welcome to inquire!" />
<link href="../css/css.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/swiper-3.4.2.min.css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/sm.css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/common.css" />
<script src="../linksubmit/push.js"></script><script src="../js/n/baidupush.js"></script>
<script language="Javascript">
document.oncontextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script>
<script src="../js/saohei/index.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="../css/responcive.css" />
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-
scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="HandheldFriendly" content="true">
<script type="application/ld+json">{
"@context":"https://ziyuan.baidu.com/contexts/cambrian.jsonld",
"@id": "https://seet.org/autoclave/glass-autoclave.html",
"appid":"no",
"title":"Autoclave, West Arrangement Fabric Machine_Xi'anAutoclave_Xi'anPrepreg
equipment_Xi'anHydraulic pressure forming process Xi'an Impregnation Tank-Shaanxi Shenying
Equipment Technology Co., Ltd.-Shaanxi Shenying Equipment Technology Co., Ltd.",
"description":"Xi'an autoclave looks for Shaanxi Shenying Equipment Technology Co., Ltd.,
Shenying focuses on the research and development of composite equipment and product production,
and has a large-scale production base with strong strength and rich experience. At the same
time, it provides autoclave leasing or composite product processing , Customers with needs in
this regard are welcome to inquire!",
"pubDate":"",
}
</script>
<script src="http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?
cdnversion=453143"></script> <--here is problem-->
</head>
<body>
</body>
</html>
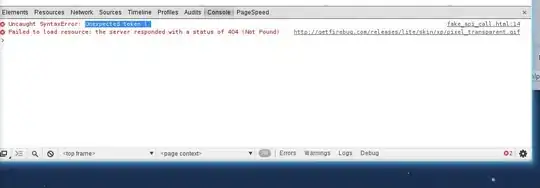
Here it is whats' problem I have in this image so see it:
Parsing error: Missing '}' or object member name