Can you help me to configure my layout? I don't achieve what I'm looking for:
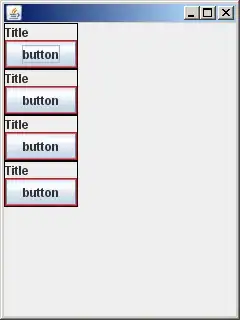
I've put the imageview background to red for explain what I want:
The image's width is smaller than the layout width. I'd like the image grow proportionally keeping its aspect ratio until reach the aspect at the first image (I modified it manually with photoshop) but when setting width="fill_parent" the result is the second image and setting both width and height to "fill_parent" the result is the third image.
I tried to combine with ScaleType with no success
How can I achieve the first option? Thanks