I try to implement the Map View balloon for GoogleMaps, but I block with the layout of the balloon.
The size of the balloon must be the content size, however, it takes the background drawable size, because it's bigger. As I have a quite large balloon 9-patch image, provided by someone else, a small balloon content takes all the screen (drawable size).
I saw this related question: How to wrap content views rather than background drawable? , which is exactly what I want, but it has no correct answer (using a FrameLayout makes the same problem, because the ImageView src will take the drawable size too, with wrap_content or fill_parent).
Here is my layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content" android:id="@+id/balloon_main_layout"
android:orientation="horizontal" android:clickable="true"
android:focusable="true" android:focusableInTouchMode="true"
android:layout_width="wrap_content" android:background="@drawable/info_bulle_selector">
<LinearLayout android:id="@+id/linearLayout1"
android:layout_height="wrap_content" android:layout_width="0dp"
android:layout_weight="1">
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content" android:text="TextView"
android:id="@+id/balloon_item_title" android:textColor="#ffffff"></TextView>
</LinearLayout>
<ImageView android:id="@+id/balloon_close"
android:layout_marginLeft="5dp" android:src="@drawable/fermer_selector"
android:scaleType="fitXY" android:layout_height="30dp"
android:layout_width="30dp"></ImageView>
</LinearLayout>
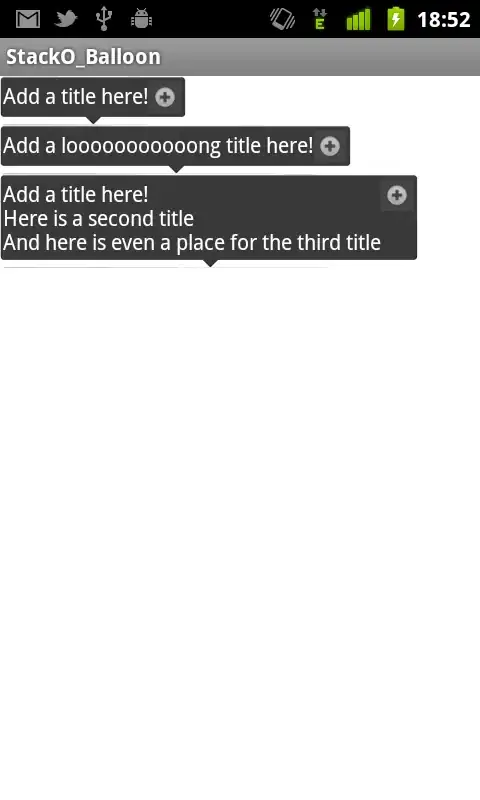
Here is a screen of what I have (the red space has to be deleted):

If you have any idea to solve this problem (which I often have when I design my layouts with background image), it would be great.
Thanks in advance.
EDIT:
Here the nine-patch png: